前面一篇分享的可能对新手来说JavaScript代码理解不是很够,所以在此从新写了一个相对来说容易理解一点的!(上一篇轮播图代码地址)
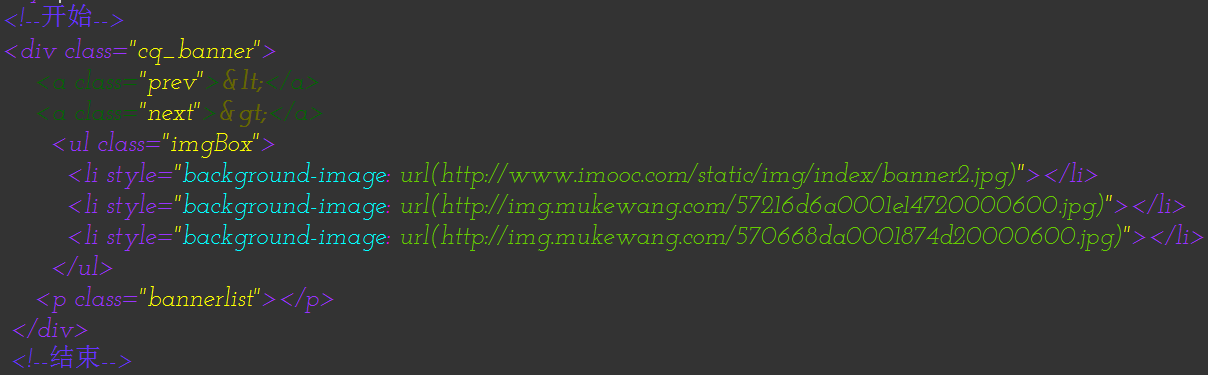
首先-html结构优化(结构还是贴图吧,不然总提示系统错误):
二、css样式优化,减少不必要的代码:
*{margin: 0;padding: 0;}
.cq_banner{width:100%;height: 600px;margin:0 auto;position:relative;overflow: hidden;}
.prev{position:absolute;left:0;top:50%; padding-right:5px}
.next{position:absolute;right:0;top:50%; padding-left:5px}
.prev,.next{color: #fff;font-size: 80px;z-index: 2;cursor: pointer;margin-top: -50px;font-weight: bold;display: none; background:rgba(240,75,200,0.2);
-webkit-transition: all 0.35s ease-in-out;
-moz-transition: all 0.35s ease-in-out;
-ms-transition: all 0.35s ease-in-out;
-o-transition: all 0.35s ease-in-out;
transition: all 0.35s ease-in-out;}
.prev:hover,.next:hover{background:rgba(240,75,200,0.6)}
.imgBox{width: 100%;overflow: hidden;height: 700px;position: relative;}
.imgBox li{width:100%;height:700px;overflow:hidden;position: absolute;left: 0;top: 0; text-align:center}
.imgBox li img{position: absolute;top: 0;left:0}
.bannerlist{position: absolute;bottom: 10px;text-align: center;width: 100%;}
.bannerlist span{display: inline-block;width: 12px;height: 12px;border-radius: 50%;background: #fff;margin-right: 5px;cursor:pointer}
.bannerlist span.checked{background: #f60;}三、JS代码优化-提升可读能力(自己引入一个JS库):
$(function(){
$(".cq_banner").hover(function(){
$(".prev,.next").stop().fadeIn(300);
},function(){
$(".prev,.next").stop().fadeOut(300);
},100)
$(".imgBox li:eq(0)").show().siblings().hide();
var page=1,num=1,a=Math.ceil(($(".imgBox li").length)/num);
$('.next').click(function(){
if(page==a)
{
$('.imgBox li').eq(0).fadeIn(400).siblings().fadeOut(400);
$(".bannerlist span").eq(0).addClass("checked").siblings().removeClass();
page=1;
}
else
{
$('.imgBox li').eq(page).fadeIn(400).siblings().fadeOut(400);
$(".bannerlist span").eq(page).addClass("checked").siblings().removeClass();
page++;
}
})
$('.prev').click(function(){
if(page==1)
{
$('.imgBox li').eq(a-1).fadeIn(400).siblings().fadeOut(400);
$(".bannerlist span").eq(a-1).addClass("checked").siblings().removeClass();
page=a;
}
else
{
$('.imgBox li').eq((page-a)+1).fadeIn(400).siblings().fadeOut(400);
$(".bannerlist span").eq((page-a)+1).addClass("checked").siblings().removeClass();
page--;
}
})
auto=setInterval(function(){
$(".next").trigger("click");
},4000)
$(".imgBox li,.prev,.next,.bannerlist").mouseover(function(){
clearInterval(auto);
}).mouseout(function(){
auto=setInterval(function(){
$(".next").trigger("click");
},4000)
})
for(i=0;i<$(".imgBox li").length;i++)
{
$(".bannerlist").append("<span></span>")
}
$(".bannerlist span:eq(0)").addClass("checked");
$(".bannerlist span").click(function(){
$(this).addClass("checked").siblings().removeClass();
$('.imgBox li').eq($(this).index()).fadeIn(300).siblings().fadeOut(600);
})
})以上代码仅供大家学习参考
点击查看更多内容
11人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦