web前端工作中遇到的问题(持续更新···)
我们公司PC端兼容IE8,安卓兼容4.2,iOS兼容8.0
浏览器兼容
IE注释
工作中时常会用到
<!--[if !IE]><!--> 除IE外都可识别 <!--<![endif]--> <!--[if IE]> 所有的IE可识别 <![endif]--> <!--[if IE 6]> 仅IE6可识别 <![endif]--> <!--[if lt IE 6]> IE6以及IE6以下版本可识别 <![endif]--> <!--[if gte IE 6]> IE6以及IE6以上版本可识别 <![endif]--> <!-- [if (gt IE 5)&(lt IE 7)] > IE6以及IE6以上版本并且IE7以及IE7以下版本可识别 <![endif]--> <!-- [if (IE 6)|(IE 7)] > IE6以及IE6以上版本或者IE7以及IE7以下版本可识别 <![endif]-->
CSS兼容
1.CSS hack
cssHack
2.透明度兼容
使用半透明滤镜
filter: progid:DXImageTransform.Microsoft.Alpha(opacity=80); 等同 opacity=0.8
3.rgba兼容问题
不能使用半透明滤镜,因为该透明度针对整体元素(及它所包含的所有元素也变成透明)。因此,我们应该通过渐变滤镜来实现更改透明度
filter:progid:DXImageTransform.Microsoft.gradient(startColorStr=#AARRGGBB,endColorStr=#AARRGGBB)
startColorStr 和 endColorStr 均为可选值
AARRGGBB :
'AA'代表透明度 范围00~FF ,
'RRGGBB'即为十六进制颜色码
参考
js兼容
1.ES6用babel转ES5
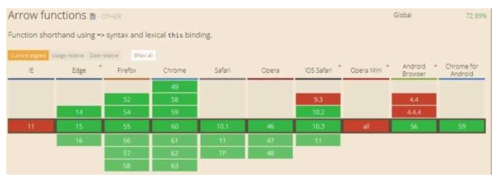
ES6所有环境兼容版本
以下为ES6单文件转ES5
空文件夹,创建
example.js,里面写入ES6代码创建名为
.babelrc的文件,写入{"presets": ["es2015"]}在终端或该文件CMD输入
npm install --save-dev babel-preset-es2015继续配置
npm install --global babel-cli查看转码
babel example.js是否转为ES5代码输出E5转码文件
babel emample.js --out-file example1.js
移动端
1.ios中click失效使用事件委托来触发目标的点击事件
2.ios中页面电话号码可以点击<head>标签中加入 <meta name="format-detection" content="telephone=no"/>
npm删除配置
1.删除node_modules文件夹npm install rimraf -grimraf node_modules
2.删除模块
npm uninstall 模块:删除模块,但不删除模块留在package.json中的对应信息
npm uninstall 模块 --save 删除模块,同时删除模块留在package.json中dependencies下的对应信息
npm uninstall 模块 --save-dev 删除模块,同时删除模块留在package.json中devDependencies下的对应信息
作者:George_blaine
链接:https://www.jianshu.com/p/d5916e1961ad
共同学习,写下你的评论
评论加载中...
作者其他优质文章