1个像素
image.png
10个像素
image.png
100个像素
image.png
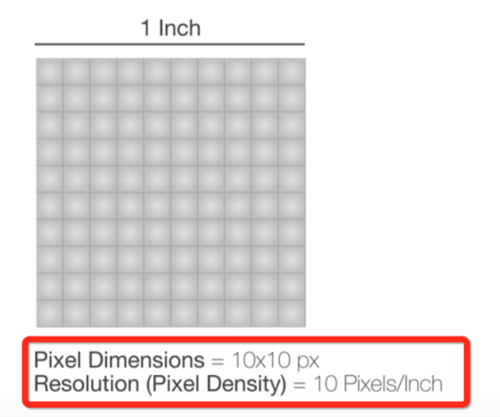
像素尺寸(Pixel Dimensions)
分辨率(Resolution/ Pixel Density)
image.png
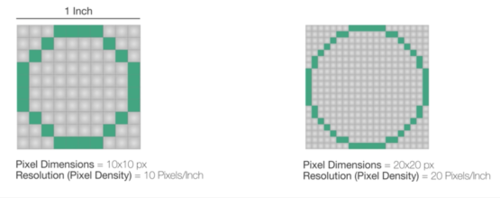
当我们想画一个圆时,我们会在像素点上着色(如下左图),如果我们想要一个更加光滑的圆圈,我们就需要提高resolution,即分辨率,就提高单位inch内的像素单位即可(如下有图)。
image.png
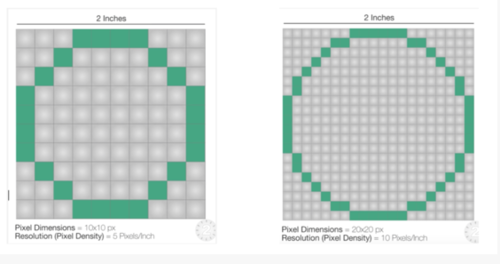
假设我们想要一张 2 Inch 的图片,如果我们只是简单增加图片物理尺寸,那么像素没有任何变化,还是10* 10px, 而分辨率会下降到 10/2=5 pixels/Inch. 所以像这样放大一张图片并不会改变这个图片的像素大小.(如图下左)
但是如果我们同时在放大一张图片(增加物理尺寸)的同时,同时增加这个图片的像素密度(即分辨率),那么我们就能改变这张图片的像素大小,从10*10 到20 *20 。(如图下右)。
如果我们想让一张图片变得更清晰,就需要给这个图片添加更多的像素点。
image.png
作者:行踏空林
链接:https://www.jianshu.com/p/cf6d90d5352f
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦