vue cli 3 使用 axios 请求后台数据涉及到的跨域问题
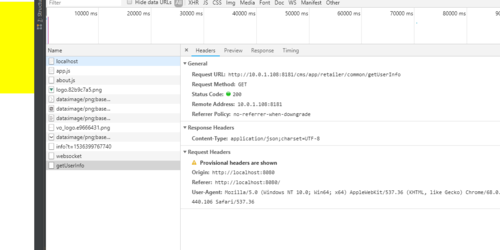
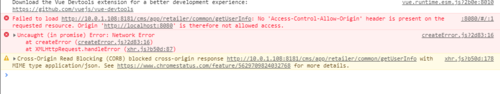
本地启动后台服务的时候,可以拿到数据,访问同事电脑启动的后台,却显示请求成功,但是没有拿到数据,console报错。
这里就是跨域的问题。可以通过反向代理的形式来解决。
解决方案:
step.1 直接创建个 vue.config.js 文件。
module.exports = {
devServer: {
// 设置代理
proxy: {
"/cms": {
target: "http://XXXX:8080/", // 访问数据的计算机域名
ws: true, // 是否启用websockets
changOrigin: true //开启代理
}
}
}
};直接重启项目即可~
点击查看更多内容
3人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦