Android与js互相调用
有话要说:
本篇主要总结了简单的Android与js互相调用的方法。
在开发过程中遇到了需要在安卓中调用js方法的需求,于是将具体的实现过程总结成这篇博客。
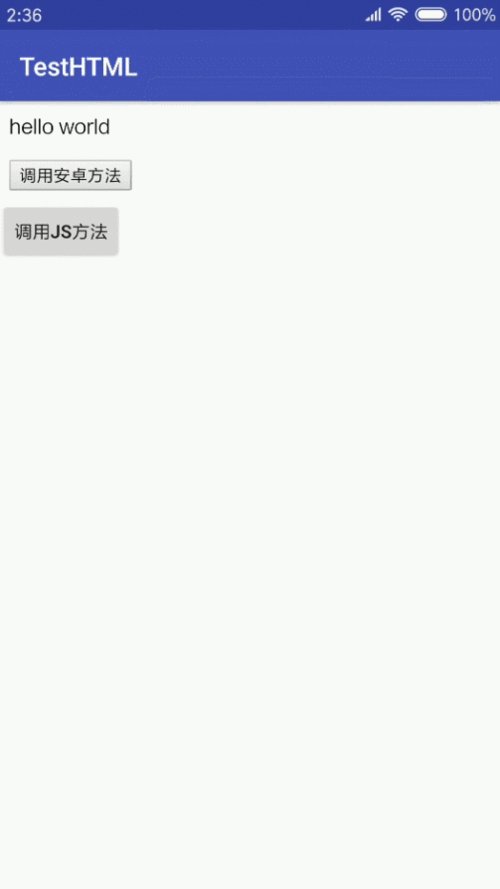
效果:
其中“调用安卓方法”按钮是html中的按钮;“调用JS方法”按钮是app中的按钮。
本地HTML:
首先,在app根目录新建一个assets文件夹,并在文件夹内新建一个本地html文件,如下图
接着编写一个简单的html文件:
1 <html lang="zh-CN"> 2 <p id='p'>hello world</p> 3 4 <script> 5 function test(){ 6 document.getElementById("p").innerHTML += " 你好!" 7 } 8 </script> 9 10 <button ="justTest.hello('js调用安卓方法!')">调用安卓方法</button>11 12 </html>
Android布局文件:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:orientation="vertical" 7 tools:context=".MainActivity"> 8 9 <WebView10 android:id="@+id/webview"11 android:layout_width="wrap_content"12 android:layout_height="wrap_content" />13 14 <Button15 android:id="@+id/btn"16 android:layout_width="wrap_content"17 android:layout_height="wrap_content"18 android:text="调用js方法" />19 20 </LinearLayout>
安卓调用js方法:
可以看到,在本地html中已经有了一个test函数,下面来在安卓中调用这个test函数。
加载本地html文件:
1 webView = findViewById(R.id.webview);2 webView.getSettings().setJavaScriptEnabled(true);3 webView.loadUrl("file:///android_asset/show.html");
定义按钮的点击事件:
1 Button btn = findViewById(R.id.btn);2 3 btn.setOnClickListener(new View.OnClickListener() {4 @Override5 public void onClick(View v) {6 testJS();7 }8 });其中testJS代码为:
1 @SuppressLint("SetJavaScriptEnabled")2 public void testJS() {3 webView.loadUrl("javascript:test()");4 }据此,就实现了安卓调用js方法。
js调用安卓方法:
首先,需要在activity中定义被调用的方法:
1 @JavascriptInterface2 public void hello(String msg) {3 Toast.makeText(this, msg, Toast.LENGTH_SHORT).show();4 }并且需要给webview绑定上java对象:
1 webView.addJavascriptInterface(this, "justTest");
最后,在js中调用该方法:
1 <button ="justTest.hello('js调用安卓方法!')">调用安卓方法</button>这样就实现了在js中调用安卓方法。
总结:
由于工作繁忙,好久没写博客了。
以后会抽出时间多多总结自己在工作中所学习的内容的。
这篇博客写了一个很简单的一个demo,但是安卓和js互相调用在实际开发中很有用,特地做一个总结。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦