002. JSX语法
标签:
JavaScript
1. JSX:JavaScript Syntax Extension(JavaScript语法扩展)
2. 作用:
用于描述UI的实现
与模板引擎类似
可以使用JavaScript的全部语法
使用babel进行代码转义
jsx中的内容必须用一个外层元素包裹起来(必须有一个根元素)
表达式用{}包裹,放在标签内部,{}里可以放变量,表达式,函数,可以在一个组件中使用另一个组件
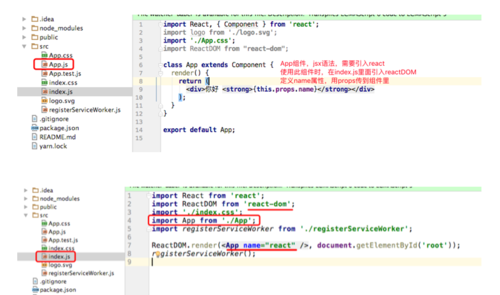
3. 简单的例子
例子1:
例子2:
class App extends Component {
render() { // 可以定义变量
let xm = "椰果粒"; // 可以定义函数
function toUpper(str){ return typeof str === "string" ? str.toUpperCase():str
} return ( <div>
{/*变量*/}
{xm}
{/*表达式*/}
{1+2}
{/*立即执行函数*/} <p>
{
(function(){
return "这是立即执行函数";
})()
} </p>
{/*函数+在实例中获取值*/} <div>{toUpper(this.props.name)}</div>
{/*{}可以加在标签属性上,表示为标签添加属性*/} <p className={xm}>添加类名</p>
{/*在组件中使用另一个组件*/} <Title></Title>
</div>
);
}
}class Title extends Component{
render(){ return( <div>
<header>震惊!这是title组件</header>
<h1>非常震惊</h1>
</div>
)
}
}ReactDOM.render(<App name="react" />,
document.getElementById('root'));注意:
将标签作为name值传入时:用{},不推荐直接注入HTML的方法
如果直接用“”标记出来,系统会默认是字符串;如果用{}标记,系统认为是js的实例,比如以下是推荐的写法
ReactDOM.render(<App name={<h1>react</h1>} />
document.getElementById('root'));
作者:椰果粒
链接:https://www.jianshu.com/p/6747525486c6
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦