今天,给大家分享下Vue.js基础入门,我主要由了解Vue.js、开始起步、语法三个部分简单的写了基础入门知识,希望对正在学习Vue.js的你有所帮助!
一、了解 Vue.js
1.1 Vue.js是什么?
Vue.js是一套用于构建用户界面的渐进式框架。Vue.js通过简单的API提供高效的数据绑定和灵活的组件系统。
1.2 特性:
确实轻量、数据绑定、指令、插件化
二、起步开始
2.1 官方网址:https://cn.vuejs.org/
进入官方网址,点击“学习”--“教程”
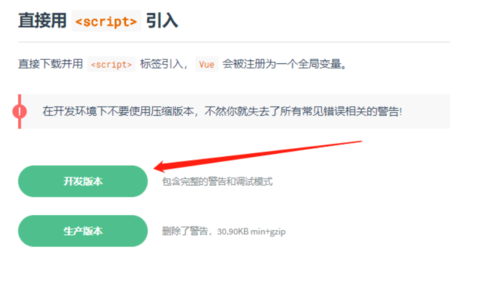
提供了多种方式安装vue,初学者,建议用最简单的安装方式,下载开发版本。点击进入之后是一个vue.js源码文件,直接保存下来即可。
2.3 第一个Vue实例:
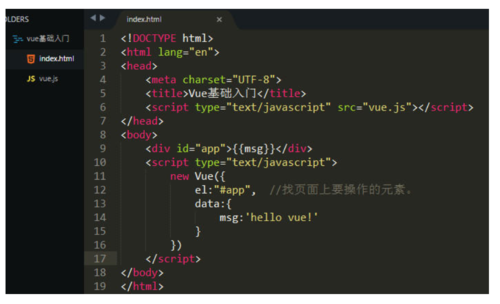
1、代码解读
在头通过引入vue.js文件。
el:是element的缩写,指要操作/绑定的元素
data:写需要操作改变的内容。
注意:学javascript时,很多时候都是操作DOM的模式,而vue则更多是操作数据的双向绑定。
2、Vue实例、挂载点、模板之间的关系
挂载点:需要操作的元素。例如:<div id="app"></div>
Vue实例只会处理挂载点下的内容。
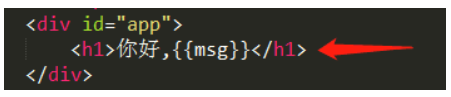
挂载点内部的内容叫模板内容。比如,下面的
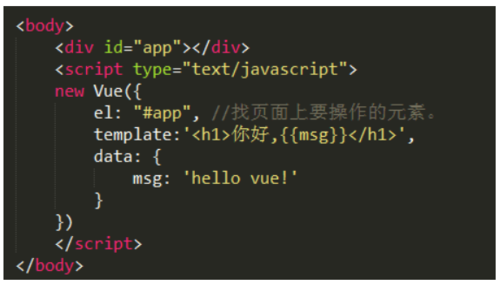
用模板的方式演示上面的例子,以此说明挂载点内的内容为template:
效果:自动输出 “你好,hello vue!”
Vue实例:自动根据el,template,data数据生成最终的效果。最后放在挂载点之中。
三、语法
3.1 插值
文本插值是最基本的形式,用双大括号{{ }},如下代码:
3.2 指令
指令是带有v-前缀的特殊性,主要绑定表达式,也就是javascript表达式和过滤器。指令的作用是当表达式的值发生变化时,将这个变化也反映到DOM上:
当show为true时,展示“我是标题”的文字。否则就不展示。
指令有许多种,详细的可以看官方文档。比如还带参数。修饰符。缩写等。
以下列举比较常用的指令:
v-text和v-html
监听事件指令 v-on
属性绑定指令 v-bind
表单输入绑定指令 v-model
计算属性
条件渲染:v-if 和 v-show的区别
1、v-text和v-html的区别
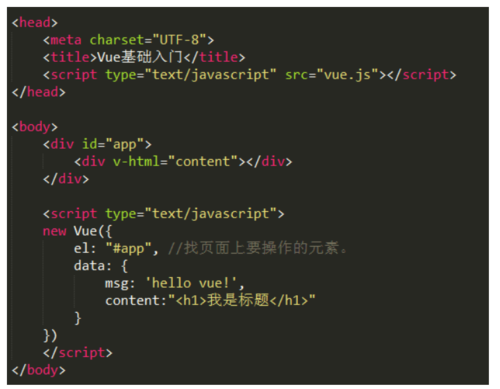
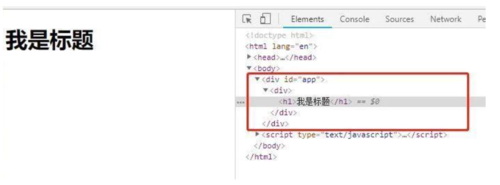
用v-html指令插值
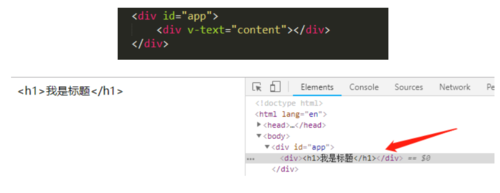
用v-text指令插值
将上图的v-html改成v-text,其他不变。
总结:
v-html 输出标签中的内容
v-text输出结果为带标签 的
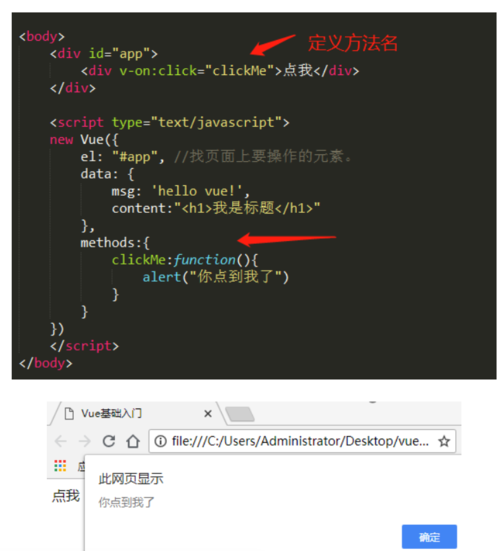
2、监听事件指令 v-on
v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码。
效果:当你点“点我”时,就弹出“你点到我了”。
1、代码解读
事件写在Vue实例的methods对象里
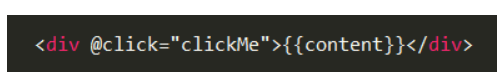
v-on可以简写为:@
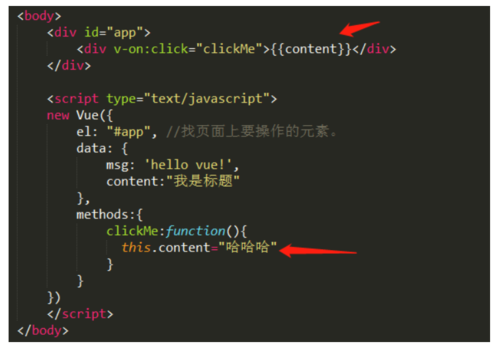
2、改变插值
如果是要改变插值的话,如下:
效果:点击“我是标题”,变成“哈哈哈”。
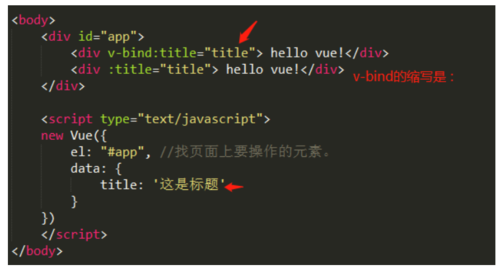
3、属性绑定指令 v-bind
v-bind 指令可以用于响应式地更新 HTML 属性:
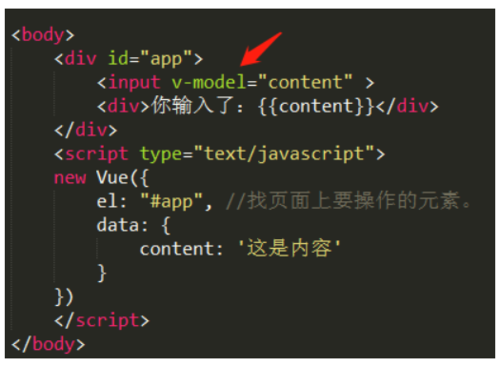
4、表单输入绑定指令 v-model
v-model 指令在表单及<input>及<textarea>元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理
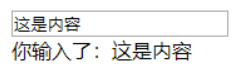
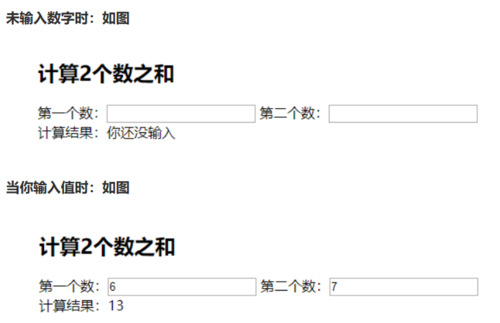
效果:
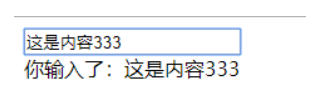
如果你在输入框后加上333,那div的内容也会自动变化。
如图:这就是双向数据绑定!
v-model这部分的内容,可以直接看vue官网的例子。详细,有利于初学者理解。
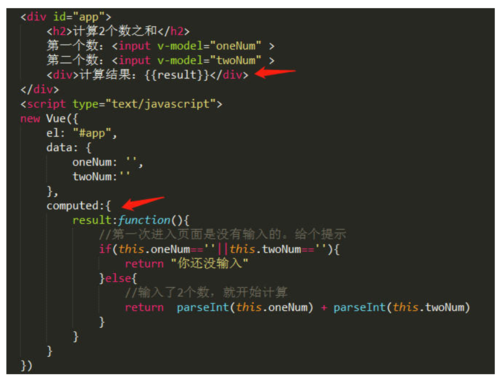
5、计算属性
效果:
优点:
computed 计算属性,它的性能是比较高的,只有当他依赖的属性发生变化时,它才会重新请求计算,否则使用上一次的缓存值。所以如果一个庞大的数据项目,需要有缓存的,就可以用这种方法。可以减少请求次数,达到优化。
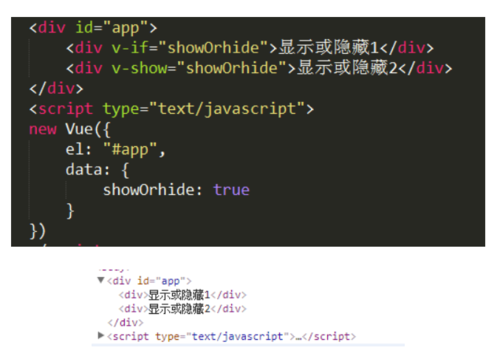
6、条件渲染:v-if 和 v-show的区别
第一种情况,显示的时候
以上代码,我通过在data的showOrhide的ture来控制显示,明显看出两者都显示在dom结构中。很容易理解!
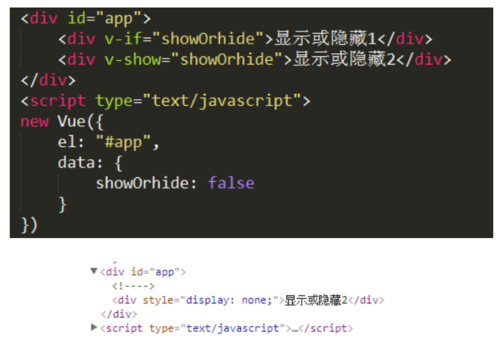
第二种情况,隐藏时候
以上代码,我将data的showOrhide的ture改为false来控制隐藏,可是,我们看dom结构,通过v-if的那个div已经在dom中移除了。而v-show的div则是通过display:none来达到隐藏。但dom结构依然存在。
来看看官网对这2个的对比:
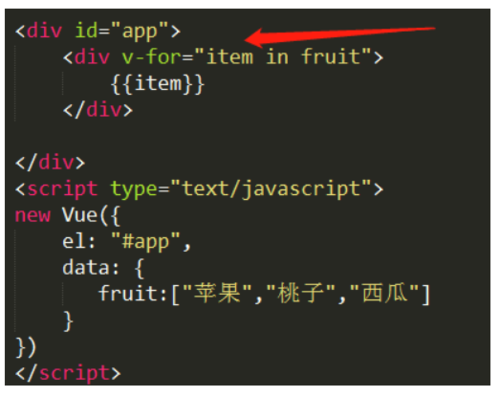
7、列表渲染:v-for
v-for 指令根据一组数组的选项列表进行渲染
效果:
入门教程到这里基本就差不多了,你们都掌握了吗?
作者:_前端范儿
链接:https://www.jianshu.com/p/04e8492a9a7c
共同学习,写下你的评论
评论加载中...
作者其他优质文章