这里面图片有的上传会失败,为了良好的阅读体验,移步到本人的github地址查看原文
CLI相关
const consola = require('consola')// See types section for all available typesconsola.start('Starting build')
consola.success('Built!')
consola.info('Reporter: Some info')
consola.error(new Error('Foo'))[图片上传失败...(image-e009a-1525309878191)]
[2:17:17 PM] Starting build[2:17:17 PM] [TEST] Log from test scope[2:17:18 PM] Built![2:17:18 PM] Some info[2:17:18 PM] Error: Foo
特效相关
时间处理
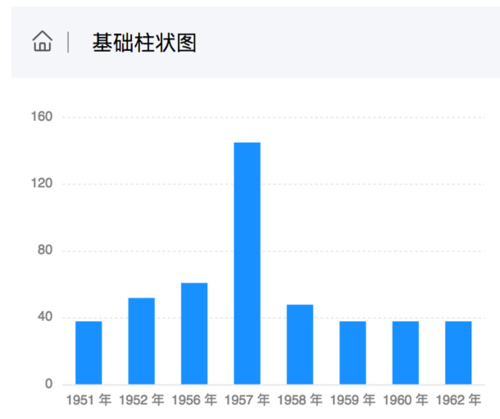
可视化
vue
控件
text-mask -- 一个输入掩码库。它可以为手机,日期,货币,邮政编码,百分比,电子邮件和字面上的任何东西创建输入掩码!
tui.calendar -- 一个JavaScript日历,你需要的一切。
[图片上传失败...(image-ef8821-1525309878191)]
react相关
react-lifecycle-methods-diagram -- 交互式React生命周期方法图。建议收藏看看非常直观,一看就理解了
react-awesome-slider -- ReactJS 60fps轻量级高性能组件,可呈现UI图像/媒体画廊滑块的一组动画。
[图片上传失败...(image-5db841-1525309878191)]
react-native
Node
jsonstore -- 通过发送简单的HTTP请求免费存储您的数据非常值得收藏~适合自己写前端demo作为临时数据接口使用
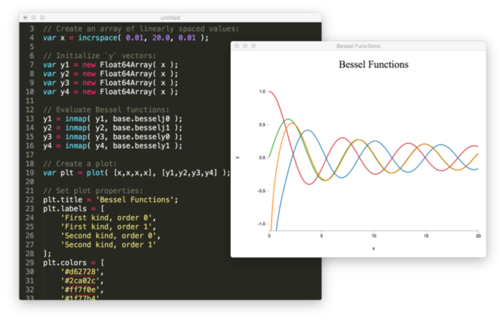
stdlib -- stdlib是JavaScript和Node.js的标准库,重点放在数字和科学计算应用程序上。
demo
区块链
人工智能
docker
slate-md-editor -- markdown编辑器,允许你edit live
[图片上传失败...(image-499133-1525309878191)]
webgl
nyc-buildings -- 曼哈顿所有建筑物的交互式三维可视化。
[图片上传失败...(image-d15856-1525309878191)]
文档
funny stuff
react-kanban -- 类似于trello的用react构建的看板app,流行的技术栈适合用来学习
[图片上传失败...(image-37da27-1525309878191)]
作者:mytac
链接:https://www.jianshu.com/p/96e90124f392
共同学习,写下你的评论
评论加载中...
作者其他优质文章