作为前端工程师,需要调试各个端的页面,我们熟悉chrome调试电脑端样式,对手机端却觉得有点无奈
推荐一款工具weinre
1. 安装weinre
首先你要有node.js的环境,使用npm install -g weinre安装weinre
2. 运行weinre
weinre --boundHost -all-
3. 启动 debug client
浏览器打开http://localhost:8080/(localhost是你本地的ip地址)
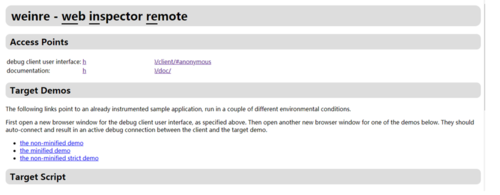
看到以下页面,说明运行成功
6.png
4. 引入script
打开debug client user interface的链接地址
image.png
向你的页面中加入
因为我的是VUE单页面项目,只要在index.html加入这个就行了
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="https://ip地址:端口号/target/target-script-min.js#anonymous" type="text/javascript"></script>
如果你的页面太多的话,可以使用书签保存下面的js
javascript:(function(e){e.setAttribute("src","http://10.136.30.144:8081/target/target-script-min.js#anonymous");document.getElementsByTagName("body")[0].appendChild(e);})(document.createElement("script"));void(0);5. 开始调试
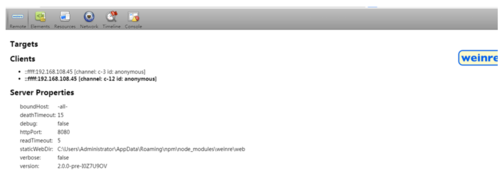
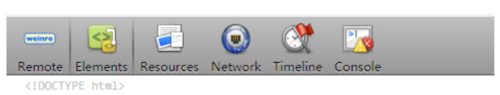
打开你要调试的页面,就发现targets上面出现了自己调试的页面,这些都是自己熟悉的功能,可以开始愉快的调试了
image.png
PS:手机和电脑要在同一个网络下面,比如连着同一个wifi
作者:草字头乌君
链接:https://www.jianshu.com/p/a743f53d78fd
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦