arcgis api for js共享干货系列之一自写算法实现地图量算工具
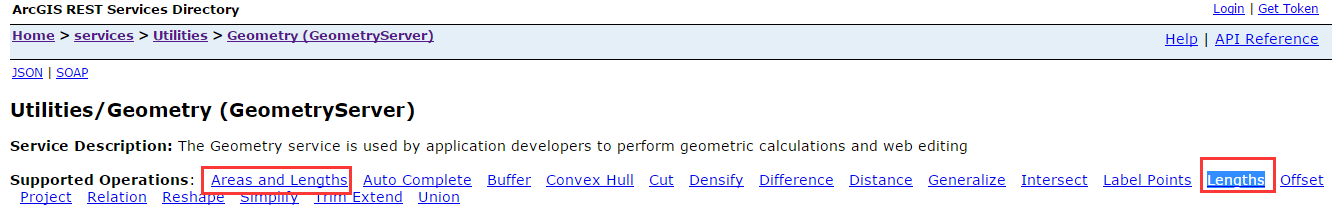
众所周知,使用arcgis api for js实现地图的量算工具功能,无非是调用arcgisserver的Geometry服务(http://localhost:6080/arcgis/rest/services/Utilities/Geometry/GeometryServer)提供的Areas and Lengths以及Lengths,如图:
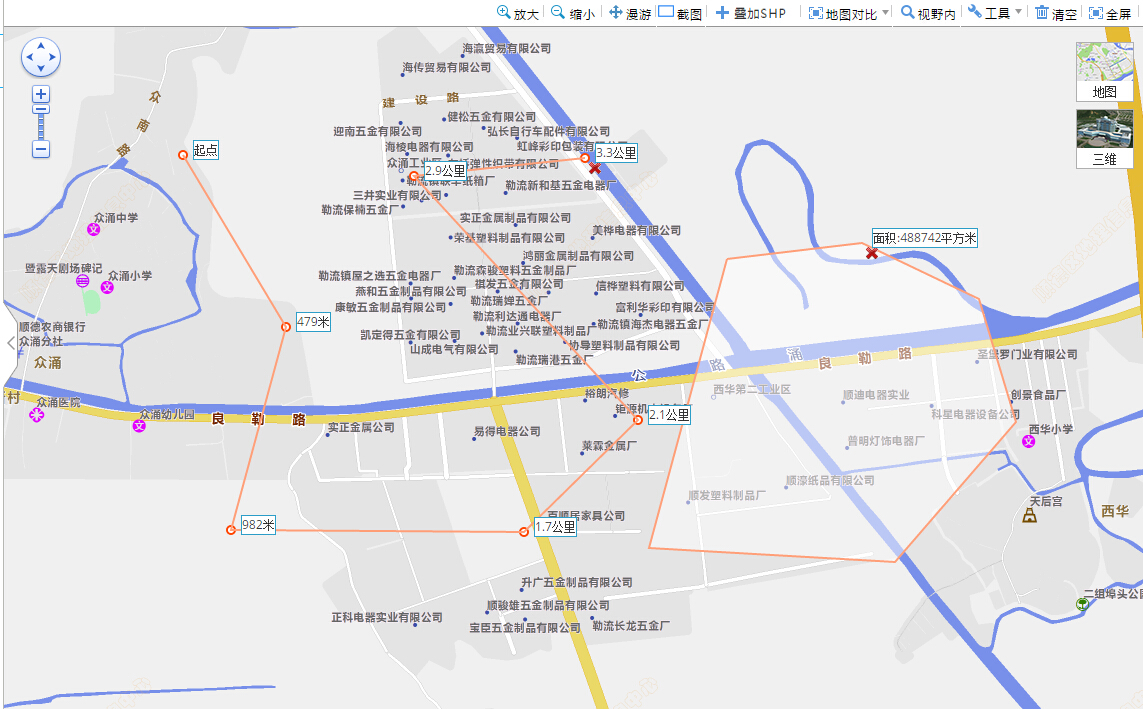
但是我这里提供另一种实现的思路,就是自己写算法来实现距离以及面积的量算,这样的好处是不依赖arcgisserver几何服务,有些项目不排除有些奇特的客户不用Geometry服务的,最终的实现效果图如下:
具体实现思路:创建一个独立的js文件,里面有量算工具类DCIMeature,DCIMeature类构造函数传入地图对象map
construct: function (map) {
this._dciMap = map;
this._onClickHandler = dojo.hitch(this, this._onClickHandler);
this._onMouseMoveHandler = dojo.hitch(this, this._onMouseMoveHandler);
this._onDrawEndHandler = dojo.hitch(this, this._onDrawEndHandler);
this._onExtentChangeHandler = dojo.hitch(this, this._onExtentChangeHandler);
this._onGraphicClearHandler = dojo.hitch(this, this._onGraphicClearHandler);
this._graphicsLayer = new esri.layers.GraphicsLayer({ id: "DciMeatureGLyr" });
}核心算法测距:
DUtil.getDistanceInEarth = function (point1, point2) {
var d = new Number(0);
//1度等于0.0174532925199432957692222222222弧度
//var radPerDegree=0.0174532925199432957692222222222;
var radPerDegree = Math.PI / 180.0;
if (DCI.Measure.map.spatialReference.wkid == "4326") {
var latLength1 = Math.abs(this.translateLonLatToDistance({ x: point1.x, y: point2.y }).x - this.translateLonLatToDistance({ x: point2.x, y: point2.y }).x);
var latLength2 = Math.abs(this.translateLonLatToDistance({ x: point1.x, y: point1.y }).x - this.translateLonLatToDistance({ x: point2.x, y: point1.y }).x);
var lonLength = Math.abs(this.translateLonLatToDistance({ x: point1.x, y: point2.y }).y - this.translateLonLatToDistance({ x: point1.x, y: point1.y }).y);
d = Math.sqrt(Math.pow(lonLength, 2) - Math.pow(Math.abs(latLength1 - latLength2) / 2, 2) + Math.pow(Math.abs(latLength1 - latLength2) / 2 + Math.min(latLength1, latLength2), 2));
}
else {
var len_prj = Math.pow((point2.x - point1.x), 2) + Math.pow((point2.y - point1.y), 2);
d = Math.sqrt(len_prj);
}
d = Math.ceil(d);
return d;
};
DUtil.translateLonLatToDistance = function (point) {
var d = new Number(0);
//1度等于0.0174532925199432957692222222222弧度
//var radPerDegree=0.0174532925199432957692222222222;
var radPerDegree = Math.PI / 180.0;
var equatorialCircumference = Math.PI * 2 * 6378137;
return {
x: Math.cos(point.y * radPerDegree) * equatorialCircumference * Math.abs(point.x / 360),
y: equatorialCircumference * Math.abs(point.y / 360)
};
};这里测距的算法有基于地理坐标系以及投影坐标系不同,有不同的计算公式来计算的;
测面的核心算法:
//******求三角形面积****
DUtil.getTriangleArea = function (point1, point2, point3) {
var area = 0;
if (!point1 !point2 !point3) {
return 0;
}
if (DCI.Measure.map.spatialReference.wkid == "4326") {
point1 = this.translateLonLatToDistance(point1);
point2 = this.translateLonLatToDistance(point2);
point3 = this.translateLonLatToDistance(point3);
}
area = ((point1.x * point2.y - point2.x * point1.y) + (point2.x * point3.y - point3.x * point2.y) + (point3.x * point1.y - point1.x * point3.y)) / 2;
return area;
};测面算法也是类似,基于地理坐标系以及投影坐标系不同,有不同的计算公式来计算的;
完整的量算工具js文件下载measure.js
点击查看更多内容
6人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦