HTML(HyperText MarkUp Language)超文本标记语言,通过使用标记来描述文档结构和表现形式的一种语言,由浏览器进行解析,然后把结果显示在网页上. 它是网页构成的基础,你见到的所有网页都离不开HTML,所以学习HTML是基础中的基础.
什么是HTML?
HTML是用来制作网页的标记语言
HTML是Hypertext Markup Language的英文缩写, 即超文本标记语言
HTML语言是一种标记语言,不需要编译,直接由浏 HTML语言是一种标记语言,不需要编译,直接由浏览器执行
HTML文件是一个文本文件,包含了一些HTML元素, HTML文件是一个文本文件,包含了一些HTML元素,标签等.
HTML文件必须使用html或htm为文件名后缀
HTML是大小写不敏感的,HTML与html是一样的
现在市场很需要优秀的、高级的前端工程师。
一方面是因为这是一个比较新的细分行业,而且前端程序员大都自学一部分,知识结构不系统;另一方面,大学里面没有这种课程,可以加入web前端学习君羊:前面数字是五一四,中间数字是一六七,后面三位数字是六七八,将数字串联起来,了解学习更多在学校学不到的技术干货。
Html和CSS的关系
学习web前端开发基础技术需要掌握:HTML、CSS、JavaScript语言。下面我们就来了解下这三门技术都是用来实现什么的:
- HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
- CSS样式是表现(外观控制)。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。
- JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。
学习HTML困难吗?
可能你以为制作一个网站很难,但事实并非如此!制作网站其实是很简单的事情,就像你编辑word文档,文字加粗,文字改变颜色,添加背景,文字居中,插入图片等等,在网页上只不过你把你的这些操作使用HTML语言来表示罢了。假如你认真学习本课程的话,你将能10分钟入门,30分钟做一个简单的网页,1小时制做一个网站。
关于HTML文档的后缀名
我们知道HTML文件的后缀名有.htm和.html,出现2个后缀的原因是过去的老软件只支持3个字母的后缀,所以.html的文件只能写成写成.htm,这是长久以来形成的习惯. 当然现在不存在软件不支持的情况,使用哪种后缀看你的喜好.
让计算机显示后缀名
1.如果是Windows7系统,双击打开桌面上的”计算机”. 如果是XP系统双击打开桌面上的”我的电脑”
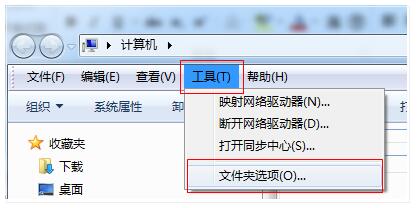
2.点击菜单的"工具"按钮打开"文件夹选项”.
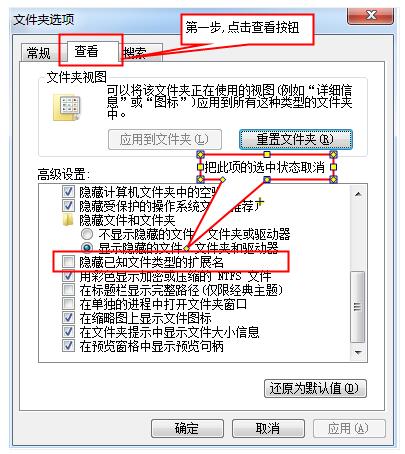
3.点击查看按钮, 取消"隐藏已知的文件、文件夹和驱动器"选项
第一个HTML
打开windows的记事本,粘贴以下代码
<html>
<head>
<title>网页标题</title>
</head>
<body>
<p>第一个HTML文件</p>
</body>
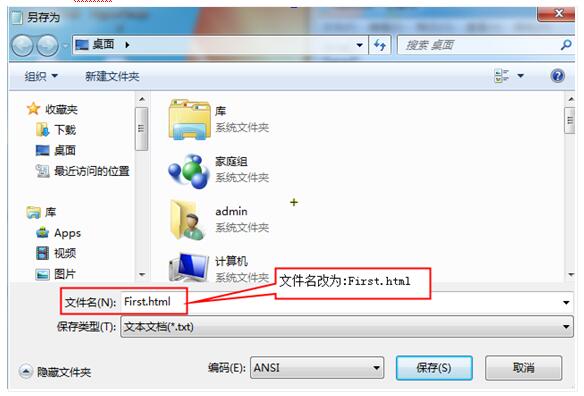
<html>点击记事本菜单的"文件"按钮打开"另存为"对话框,填写文件名为"First.html"
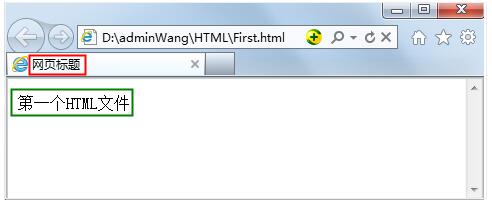
双击打开这个HTML文件,显示结果如图:
HTML开发工具
正常情况下估计你已经拥有所需要的所有的工具了。浏览器(browser)它是用于浏览网站的程序。关于游览器有很多可供选择,最普及的浏览器当属微软(Microsoft)公司的 Internet Explorer(IE),其他的一些浏览器包括 Chrome(谷歌)、Firefox(火狐)等。这些浏览器的基本功能都是浏览网页,因此具体使用哪个浏览器是无所谓的。
需要注意的是搜狗浏览器,360浏览器他们使用的是IE和谷歌浏览器的内核,只是做了界面和增加他们的一些功能,实际上还是IE或谷歌浏览器.
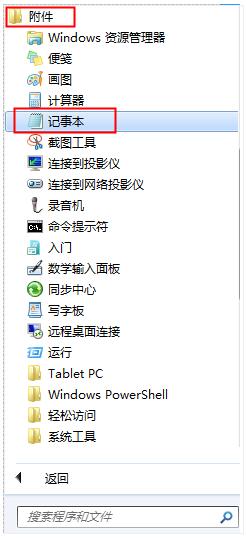
编写HTML文档的工具很多,也许你听说过Notepad++、EditPlus等文本编辑器。甚至用过一些专业的HTML网页制作工具dreamweaver,现在可以忘掉这些程序了!它们对你学习网页制作没有什么帮助。相反,你需要的是一个简易的文本编辑器。如果你正在使用 Windows (微软视窗)操作系统的话,你可以使用它自带的记事本(Notepad)程序。你可以依次点击“ 开始菜单程序附件”找到记事本
说明: Dreamweaver网页制作工具功能强大,带语法下拉菜单提示,在实际开发中可以节约开发时间.但是你是学习HTML最好使用记事本或EditPlu这种简单的文本编辑器,把HTML代码完整一个一个的打出来,这样有利于你的记忆. 但是为了便于演示,后面的课程我们使用dreamweaver的插图。
共同学习,写下你的评论
评论加载中...
作者其他优质文章