-
grid-auto-columns / grid-auto-rows,指定自动生成网格轨道(隐式网格轨道)的大小。属性值可以是长度值、百分比、或自由空间一部分(fr)不过,不建议使用此功能。
grid-auto-flow_控制自动布局算法的工作方式。值:row、column、dense。
查看全部 -
justify-items——沿行轴对齐内容,align-items——垂直行轴内容对齐。
值,stretch(默认)、start、end、center。
合并写法:place-items: <align-items> <justify-items>;
查看全部 -
grid-column-gap / grid-row-gap,指定网格线的大小,可以想象为设置列/行之间的间距的宽度。line-size——长度值。
简写:grid-gap: <grid-row-gap> <grid-column-gap >;不过逐渐可以使用gap简写来替代grid-gap,如果兼容IE,最好两个都写上。
查看全部 -
grid-template-area,网格区域,对应的属性值:
grid-area-name:使用grid-area属性设置网格区域的名称。
“.":点号表示一个空网格单元。
none:没有定义网格区域。
查看全部 -
网格线命名:取决于网格线的位置,和名字无关。
网格线命名便于对复杂网页开发进行区域规划。
查看全部 -
grid-template-columns / grid-template-rows,使用以空格分隔的多个值来定义网格的列和行。
高度确定auto就会平均分配。
查看全部 -
网格容器:所有网格项的父元素,display: grid;
网格项:容器里的子元素。
网格线:组成网格项的分界线,虚拟概念,定义网格容器时就已产生,和网格项没有直接关联。
查看全部 -

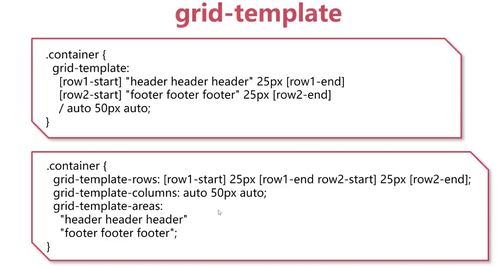
.container { gird-template: [row1-start] "header header header" 25px [row1-end] [row2-start] "footer footer footer" 25px [row2-end] / auto 50px auto; }查看全部 -
在设置了grid后: column float clear vertical-align属性无效!
display: grid | inline-grid | subgrid;
grid-template
gap
items
content
grid-auto
grid
查看全部 -
Grid Track:网格轨道。顶到容器边缘
Grid Cell:网格单元
Grid Area:网格区域
fr:剩余空间分配数
gr:网格数
查看全部
举报





