-
所谓防抖,就是指触发事件后,就是把触发非常频繁的事件合并成一次去执行。即在指定时间内只执行一次回调函数,如果在指定的时间内又触发了该事件,则回调函数的执行时间会基于此刻重新开始计算。查看全部
-
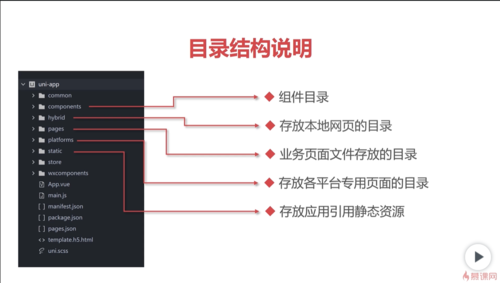
components: 组件目录
hybrid: 存放本地网页的目录
pages:业务页面文件存放的目录
platforms:存放各平台专用页面的目录
static: 存放应用应用静态资源
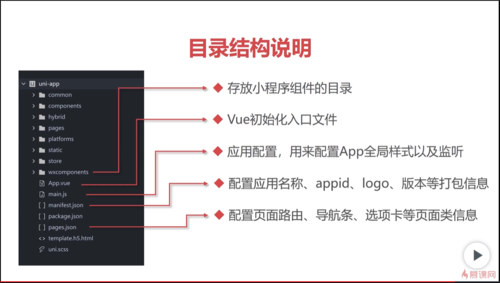
wxcomponents:存放小程序组件的目录
App.vue :Vue初始化入口文件
main.js: 应用配置,用来配置App全局样式以及监听
mainifest.json:配置应用名称、appid、logo、版本打包信息
pages.json :配置页面路由、导航条、选项卡等页面类信息

 查看全部
查看全部 -
这节课主要介绍课程的大致讲课方向,了解uni-app开发todo应用。
uniapp的语法结构:1.自定义组件 2.基础组件3.生命周期 4.语法 5.路由 6.api 7.vue语法补充
学习建议:
1:熟悉相关文档
2:好记性不如烂笔头,跟着一起写
3:思考(学会自己思考)
查看全部 -
页面要全部加入pages,第一项为首页
查看全部 -
跳转 A -> B,A 页面不会卸载;由左上返回,B -> A,B 页面会被卸载,A 页面保持已经初始化的状态,仅触发 onShow
查看全部 -
跳转页面的方法:
使用组件 <navigator url="要跳转的页面路径">组件跳转</navigator>
使用api
(1)uni.navigateTo 保留当前页面 跳转到某个页面,使用uni.navigateBack可以回到原页面。参数url
(2)uni.redirectTo 关闭当前页面,跳转某个页面,跳转非tabBar的页面的路径路径后可带参数
(3)uni.reLaunch 关闭所有页面,包括tabBar
(4)uni.switchTab 跳转到tabBar页面,并关闭其他非tabBar页面
api返回 uni.navigateBack ,参数delta:返回页面层数
查看全部 -
4-4指导用阿里icon查看全部
-
页面布局设置
查看全部 -
目录结构说明1
查看全部 -
目录结构说明
查看全部 -
尺寸的计算单位:
查看全部 -
1、class:
1)静态选择器:class="content"、:class="content"
2)数组::class="[content,background]"
3)对象::class="{'content':boolean}"
2、style:
1)静态选择器:
2)数组:
3)对象::
查看全部 -
navigateTo({url:'....'}):保留当前页面,跳转到应用内的某个页面
redirectTo({url:'....'}):关闭当前页面,跳转到应用内的某个页面
reLaunch({url:'....'}):关闭所有页面,打开到应用内的某个页面(跳转后,左上角的返回箭头隐藏)
switchTab({url:'....'}):跳转到tabBar页面,并关闭其他所有非tabBar页面(如果是非tabBar页面,会报错)
navigateBack({delta:'....'}):关闭当前页面,返回上一页面或者多级页面
查看全部 -
onLoad:1、请求后台接口 2、渲染前的操作
onReady:获取节点信息
查看全部 -
注意:点返回的操作,触发的是onUnload
查看全部
举报











