-
图片位置 不对,应该右侧漂浮,而实际操作我的再下面。
查看全部 -
这节课的重点在:
1:分析问题——》解决问题——》实现设计
2:开发环境的搭建:
chrome(谷歌浏览器的下载)
VS code(visual studio code的下载安装)
查看全部 -
VS版本的下载及使用
查看全部 -
option +鼠标点击多个地方,这些地方一次输入多地录入
查看全部 -
div*3 快捷输入,一次创建3个div
查看全部 -
vscode 常用插件安装
设置中文语言使用快捷键【Ctrl+Shift+P】,弹出的搜索框中输入【configure language】,然后选择搜索出来的【Configure Display Language】,locale的属性值为“zh-CN”,安装插件名为【Chinese (Simplified)Language Pack for Visual Studio Code】,重启VSCode软件生效。
1.Auto Close Tag
自动闭合HTML/XML标签

2.Auto Rename Tag
自动完成另一侧标签的同步修改

3.Beautify
格式化代码,值得注意的是,beautify插件支持自定义格式化代码规则,例如:
1234567 {"indent_size": 4,"indent_char":" ","css": {"indent_size": 2}}mac版vscode中beautify的默认格式化代码按键为cmd+b,也可以自定义快捷键

4.Bracket Pair Colorizer
给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜色

5.Debugger for Chrome
映射vscode上的断点到chrome上,方便调试

6.ESLint
js语法纠错,可以自定义配置,不过配置较为复杂,建议使用网上一些广泛使用的eslint配置,日后我也会专门针对eslint配置写一篇文章。

7.GitLens
方便查看git日志,git重度使用者必备

8.HTML CSS Support
智能提示CSS类名以及id

9.HTML Snippets
智能提示HTML标签,以及标签含义

10.JavaScript(ES6) code snippets
ES6语法智能提示,以及快速输入,不仅仅支持.js,还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间

11.jQuery Code Snippets
jQuery代码智能提示

12.Markdown Preview Enhanced
实时预览markdown,markdown使用者必备

13.markdownlint
markdown语法纠错

14.Material Icon Theme
个人认为最好的vscode图标主题,支持更换不同色系的图标,值得点出的是,该插件更新极其频繁,基本和vscode更新频率保持一致

15.open in browser
vscode不像IDE一样能够直接在浏览器中打开html,而该插件支持快捷键与鼠标右键快速在浏览器中打开html文件,支持自定义打开指定的浏览器,包括:Firefox,Chrome,Opera,IE以及Safari

16.Path Intellisense
自动提示文件路径,支持各种快速引入文件

17.React/Redux/react-router Snippets
React/Redux/react-router语法智能提示

18.Vetur
Vue多功能集成插件,包括:语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。vscode官方钦定Vue插件,Vue开发者必备。
查看全部 -
vscode前端常用插件推荐,搭建JQuery、Vue等开发环境

shunfa888 2018-03-18 23:55:09
 83792
83792  收藏 68
收藏 68vscode是微软开发的的一款代码编辑器,就如官网上说的一样,vscode重新定义(redefined)了代码编辑器。当前市面上常用的轻型代码编辑器主要是:sublime,notepad++,editplus,atom这几种。比起notepad++、editplus,vscode集成了许多IDE才具有的功能,比起它们更像一个代码编辑器;比起sublime,vscode颜值更高,安装配置插件更为方便;比起atom,vscode启动速度更快,打开各种大文件不卡。可以说,vscode既拥有高自由度、又拥有高性能和高颜值,最关键的是,vscode还是一款免费并且有团队持续快速更新的代码编辑器。可以说,vscode是代码编辑器的首选。个人推荐编写前端代码时,代码编辑器选择vscode,IDE选择WebStorm。
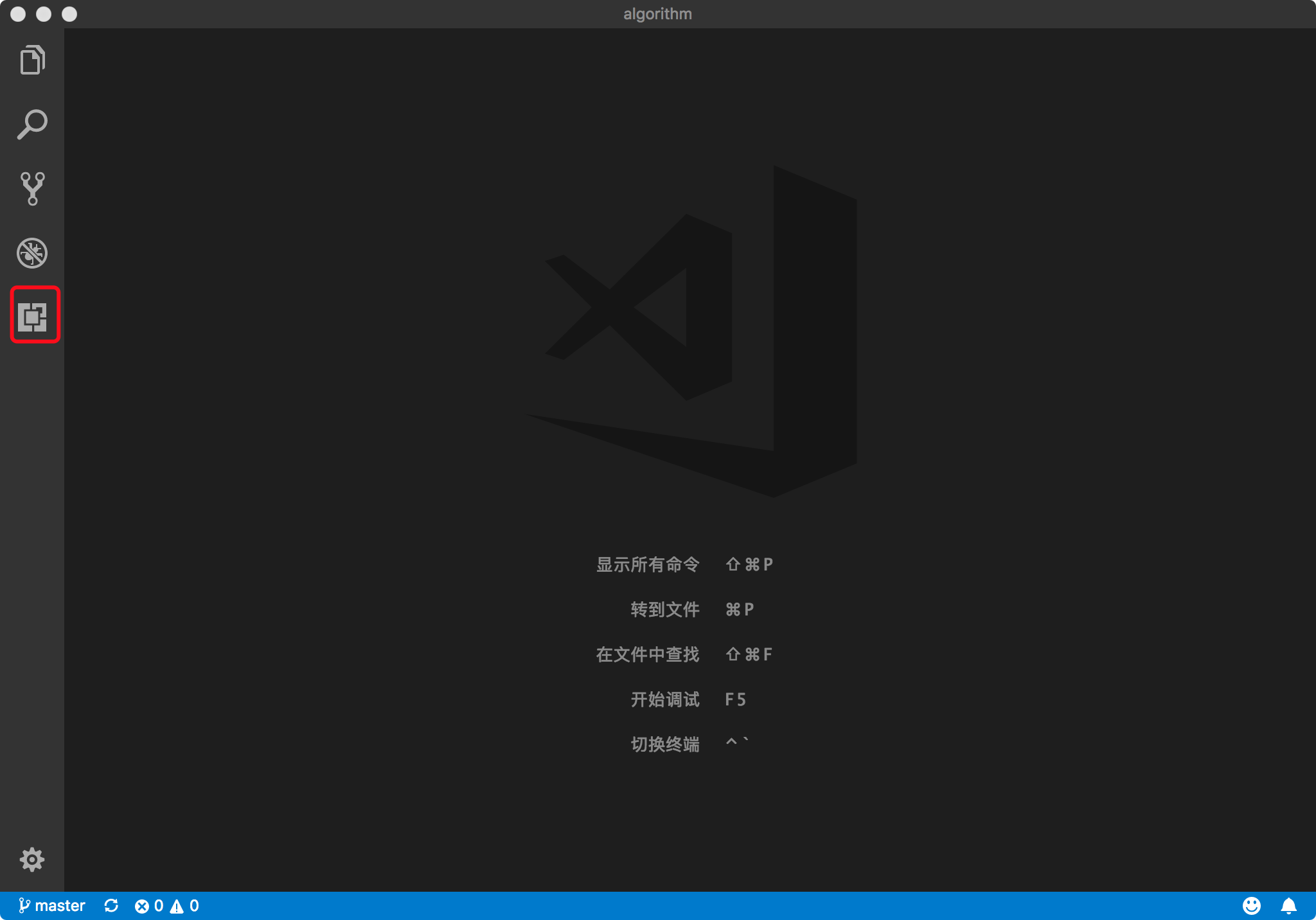
vscode安装插件只需要点击图片所示按钮,即可进入拓展,在搜索框中输入插件名点击安装后,等待安装好即可点击重新加载重启vscode使得插件生效。
当你不需要某个插件时只需要进入扩展,点击对应插件右下角的齿轮按钮即可选择禁用或卸载该插件。

下面,我将推荐一些我认为对编写前端代码比较有帮助的vscode插件:
1.Auto Close Tag
自动闭合HTML/XML标签

2.Auto Rename Tag
自动完成另一侧标签的同步修改

3.Beautify
格式化代码,值得注意的是,beautify插件支持自定义格式化代码规则,例如:
1234567 {"indent_size": 4,"indent_char":" ","css": {"indent_size": 2}}mac版vscode中beautify的默认格式化代码按键为cmd+b,也可以自定义快捷键

4.Bracket Pair Colorizer
给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜色

5.Debugger for Chrome
映射vscode上的断点到chrome上,方便调试

6.ESLint
js语法纠错,可以自定义配置,不过配置较为复杂,建议使用网上一些广泛使用的eslint配置,日后我也会专门针对eslint配置写一篇文章。

7.GitLens
方便查看git日志,git重度使用者必备

8.HTML CSS Support
智能提示CSS类名以及id

9.HTML Snippets
智能提示HTML标签,以及标签含义

10.JavaScript(ES6) code snippets
ES6语法智能提示,以及快速输入,不仅仅支持.js,还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间

11.jQuery Code Snippets
jQuery代码智能提示

12.Markdown Preview Enhanced
实时预览markdown,markdown使用者必备

13.markdownlint
markdown语法纠错

14.Material Icon Theme
个人认为最好的vscode图标主题,支持更换不同色系的图标,值得点出的是,该插件更新极其频繁,基本和vscode更新频率保持一致

15.open in browser
vscode不像IDE一样能够直接在浏览器中打开html,而该插件支持快捷键与鼠标右键快速在浏览器中打开html文件,支持自定义打开指定的浏览器,包括:Firefox,Chrome,Opera,IE以及Safari

16.Path Intellisense
自动提示文件路径,支持各种快速引入文件

17.React/Redux/react-router Snippets
React/Redux/react-router语法智能提示

18.Vetur
Vue多功能集成插件,包括:语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。vscode官方钦定Vue插件,Vue开发者必备。

总结:vscode自从发布以来就横扫各大社区(毕竟微软爸爸),成为了许多开发者的首选代码编辑器。我根据个人vscode使用经验推荐了以上18个插件,希望能对大家有所帮助。
http://www.xhv3734.cn/news/
http://www.vrc9998.cn/news/
http://www.dsf5404.cn/news/
http://www.xjm6385.cn/news/
http://www.iaz1229.cn/news/
http://www.kcv6320.cn/news/
http://www.usl0022.cn/news/
http://www.abo8793.cn/news/
http://www.qeb9677.cn/news/
http://www.atx6995.cn/news/
http://www.buv6436.cn/news/
http://www.lll4952.cn/news/
http://www.cjx5965.cn/news/
http://www.otg2660.cn/news/
http://www.bmn9515.cn/news/
http://www.ewf1466.cn/news/
http://www.cbc3788.cn/news/
http://www.iqp5694.cn/news/
http://www.drr8954.cn/news/
http://www.blk2293.cn/news/
http://www.tjx3222.cn/news/
http://www.ksy2010.cn/news/
http://www.uva7574.cn/news/
http://www.epq3151.cn/news/
http://www.ofi3691.cn/news/
http://www.hwh7329.cn/news/
http://www.qta0411.cn/news/
http://www.oni7878.cn/news/
http://www.xlp3436.cn/news/
http://www.trm9066.cn/news/
http://www.wrq6652.cn/news/
http://www.oph4016.cn/news/
http://www.eis6490.cn/news/
http://www.xfq2422.cn/news/
http://www.tlj5370.cn/news/
http://www.pqi7094.cn/news/
http://www.wky2337.cn/news/
http://www.veo5593.cn/news/
http://www.lpn9733.cn/news/
http://www.hxp7546.cn/news/
http://www.uht8250.cn/news/
http://www.erg7887.cn/news/
http://www.zrg4662.cn/news/
http://www.gmw7502.cn/news/
http://www.omk7549.cn/news/
http://www.cck2829.cn/news/
http://www.ujn9355.cn/news/
http://www.mgj9519.cn/news/
http://www.rig2765.cn/news/
http://www.irw9322.cn/news/
http://www.psd6888.cn/news/
http://www.pnl2718.cn/news/
http://www.com0678.cn/news/
http://www.oku7898.cn/news/查看全部 -
顶部导航栏2
查看全部 -
骨架搭建1
查看全部 -
VS code
查看全部 -
Chrome + VScode
查看全部 -
1、创建步骤:
(1)VS-Code打开新建的项目文件夹
(2)创建首页的html页面
(3)在项目根目录下,创建三个文件夹:css,js,img
(4)css文件夹内依次创建文件:reset.css,common.css,index.css
(5)css文件引用,顺序:
A、reset.css:首先解决不同浏览器的兼容性,所以先引用
B、commen.css:定义公共样式
C、index.css
2、常用命令相关:
(1)新建html页面快捷命令:html:5
(3)css引用:head内,<link rel="stylesheet" href="css/css文件名">;可直接输入link+【enter】
3、css文件类型:
(1)# reset.css:【reset】的作用:初始化浏览器不同属性;文件用于解决各浏览器的不同属性
(2)#common.css:页面的通用文件;解决整个页面的公共样式
(3)#index.css:index页面的独特的,或页面级别的样式文件;除上述外,解决页面内元素/逻辑级的样式
查看全部 -
浏览器会给页面添加默认样式,因此需要reset.css初始化样式
查看全部
举报