-
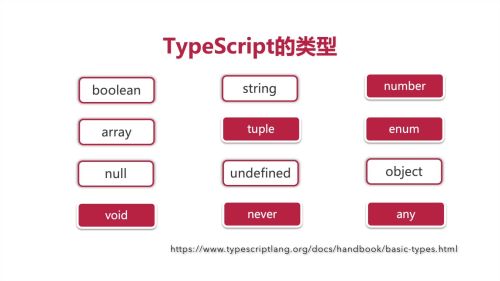
TypeScript的类型
 查看全部
查看全部 -

本节主要内容
查看全部 -
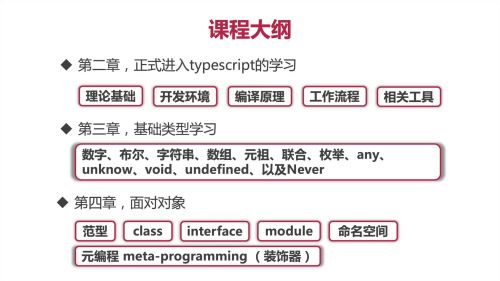
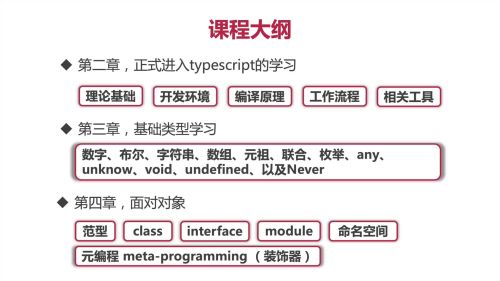
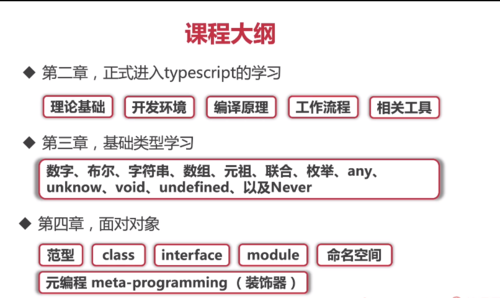
课程大纲
 查看全部
查看全部 -
class特点
 查看全部
查看全部 -
TypeScript的类型
1、基础类型
boolean、string、number、
array、tuple、enum、
null、undefined、object、
void、never、any
2、高级类型
union 组合类型
Nullable 可空类型
Literal 预定义类型
查看全部 -
TypeScript特性


 查看全部
查看全部 -
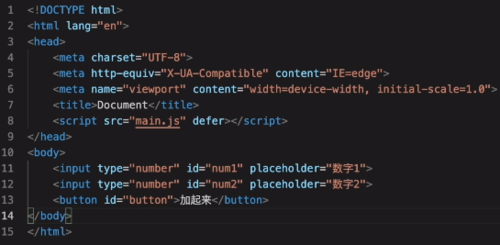
index.html

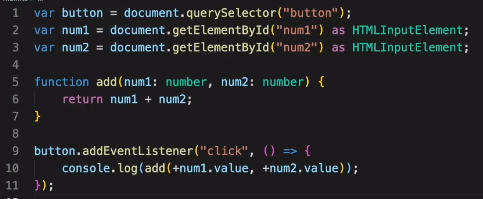
main.ts

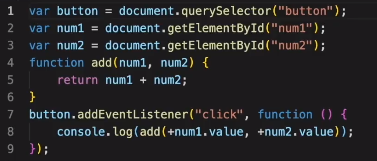
main.js
 查看全部
查看全部 -
课程大纲
 查看全部
查看全部 -
let log3 = (message: string,code ?: number) => {
// 加?code可以不传,code:number = 0,可以设置默认值,也可以不传
// 可选参数,有默认值的参数,得在后面位置
console.log(message,code)
}
log3("hello")
查看全部 -
// unknown
let randomValue: unknown = 666;
randomValue = true;
randomValue = '232ds';
randomValue = {};
if(typeof randomValue === 'function'){
randomValue()
}
if(typeof randomValue === 'string'){
randomValue.toUpperCase()
}
查看全部 -
tuple 元祖,固定长度,固定位置类型的数组;
有个bug:可以push追加元素;
查看全部 -
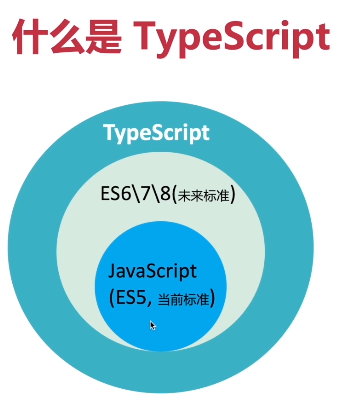
es6 = es2015 目前没做到所有浏览器都兼容,未来一定会支持的
查看全部 -
js
ECMA International 爱玛国际,负责维护版本
所写ES
查看全部 -
tsv -v 查看typescript的版本
查看全部 -
14.16.0 LTS
long time surport,推荐下载稳定版本的。
查看全部
举报





