-
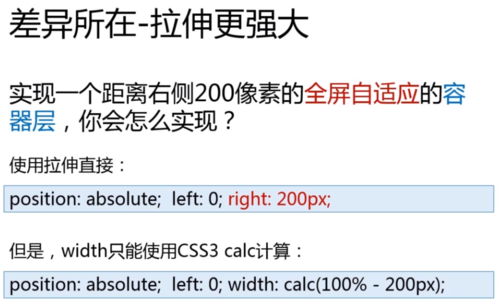
绝对定位与自适应容器:
 查看全部
查看全部 -
图片居中定位与绝对定位:
1,传统图片剧中方法:
1),text-align;2),display:block,margin:0 auto;
3),绝对定位,left:50%,margin-left:-50%(自身);
2,text-allign加无依赖的绝对定位:
图片父容器使用text-align:cente;
图片前放置
图片加上absolute后margin-left:-50%(自身);
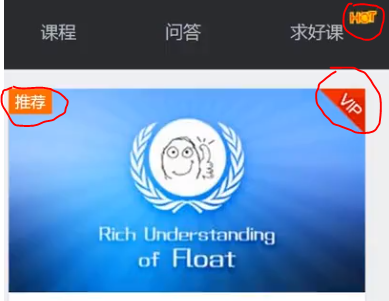
举一反三(更重要的是):
实现以下网页角标,原理相同,改为text-alin:right;即可;
传统方法:
fixed:{left:50%;margin-left:计算;}
缺点:不是自适应的
 查看全部
查看全部 -
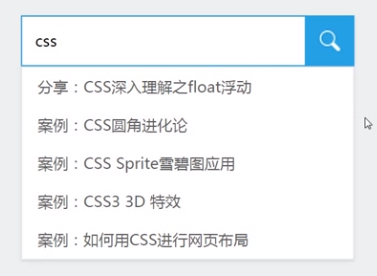
下拉框与绝对定位:
大众做法:
1,父容器relative;下拉框absolute;
2,无依赖的绝对定位:下拉ul在input前面(DOM结构),然后absolute,通过margin定位即可;
优点:自适应强,应付各种变化环境
 查看全部
查看全部 -
图片覆盖与绝对定位:
利用无依赖的绝对定位,轻松实现;
优点:兼容性好,自适应,便于后期维护;
 查看全部
查看全部 -
独立的absolute,不加任何位置设定:
1,位置跟随(脱离文档流后,悬浮其上,位置不变)
作用:
1,摆脱overflow的限制;
2,去浮动;(有浮动的元素加absolute后会在无浮动的位置定位);
其中IE7的绝对定位,会使元素inline-block化,再套一层div,即可与高级浏览器相同效果

 查看全部
查看全部 -
absolute和float相同的特性表现:
1,容器absolut后,具有包裹性;
2,内容absolute后,具有破坏性;
查看全部 -
内容区域想象成body
.content { position: absolute; top: 48px; bottom: 52px; left: 250px; overflow: auto; }此时的头部尾部一级侧边栏都是fixed效果,不跟随滚动,避免了移动端position:fixed实现的诸多问题。
查看全部 -
width/height与left/top/right/bottom同时存在,会怎样?
width/height设置的尺寸大于left/top/right/bottom拉伸的尺寸
查看全部 -
z-index无依赖
1、如果只有一个绝对定位元素,自然不需要z-index,自动覆盖普通元素;
2、如果两个绝对定位,控制DOM流的前后顺序达到需要的覆盖效果,然后无z-index;
3、如果多个绝对定位交错,非常非常少见,z-inde:1控制;
4、如果非弹框类的绝对定位元素z-index>2,必定z-inde冗余,请优化!
查看全部 -
1、图片图标来覆盖,无依赖、真不赖;
2、如何定位下拉框,最佳实践来分享
3、对齐居中或边缘,定位实现有脸面;
4、星号时有没有,破坏队形不用愁;
5、图文对其兼容差,绝对定位来开挂;
6、文字益处不够放,不值一提就小样!
查看全部 -
折翼天使特性表现
1、去浮动
2、位置跟随(inline元素用了原来同行还是同行,block原来是换行依然是换行)
查看全部 -
不受relative限制的absolute定位,行为表现上时不使用top/right/bottom/left任何一个属性或使用auto作为值!
查看全部 -
relative和absolute是分离的对立的,绝对不是什么兄弟关系
absolute越独立越强大
查看全部 -
clear可以清除float的浮动
relative可以限制绝对定位absolute
查看全部 -
absoulute和float的相同特性表现
1、包裹性
2、破坏性
查看全部
举报



