-
_blank在新窗口中打开链接
查看全部 -
js代码放在html里的时候,按照上下级,先执行“head”里的代码,在执行“body”里的代码
查看全部 -
js代码放在html里的时候,按照上下级,限制性“head”里的代码,在执行“body”里的代码
查看全部 -
function 定义函数
即function后面加函数名
用alert(要输出的信息)
调用的函数再一次写出(写出函数名即可)
from后面onclick后面写出函数名即可完成函数调用。
查看全部 -
继续学习,第二
javascript
查看全部 -
confirm(字符串)
查看全部 -
先通过getElementById()方法获取到元素对象,也就是p标签,它本质是一个对象,但我们想拿到的是p标签里的值,所以还需要通过innerHTML拿到它的值
查看全部 -
window.open:
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页查看全部 -
html>
<head>
<title> new document </title>
<meta http-equiv="Content-Type" content="text/html; charset=gbk"/>
<script type="text/javascript">
function openWindow(){
var message=confirm("是否打开网页?");
// 新窗口打开时弹出确认框,是否打开
// 通过输入对话框,确定打开的网址,默认为 http://www.imooc.com/
if(messsage==true) {
var message2=prompt("请输入网址:");
if(message2!=null){window.open(message2,'_blank','width=400,height=5');}
//打开的窗口要求,宽400像素,高500像素,无菜单栏、无工具栏。
}
}
</script>
</head>
<body>
<input type="button" value="新窗口打开网站" onclick="openWindow()" />
</body>
</html>
查看全部 -
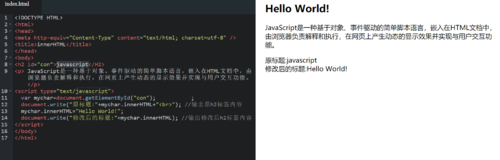
为什么第一行会输出Hello World!
第五行为啥只有输出:"原标题:"+javascript
为什么输出顺序是这样的
 查看全部
查看全部 -
prompt:
1. 点击确定按钮,文本框中的内容将作为函数返回值
2. 点击取消按钮,将返回null 点击确定但未输入任何内容返回什么?不是null查看全部 -
讲得好讲得好
查看全部 -
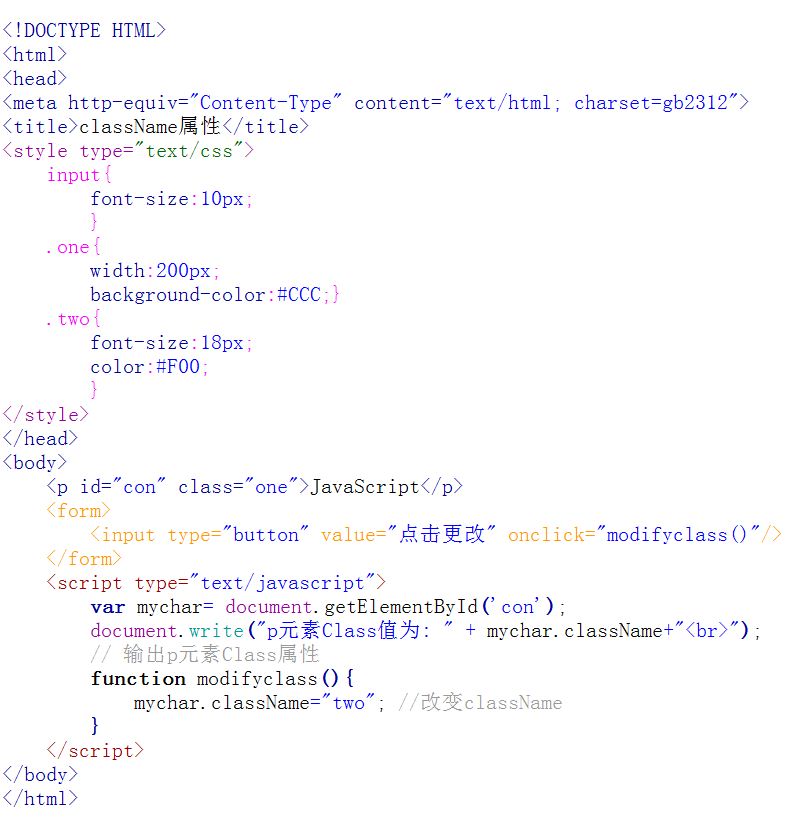
控制类名(className 属性)
className 属性设置或返回元素的class 属性。
语法:
object.className = classname
作用:
1.获取元素的class 属性
2. 为网页内的某个元素指定一个css样式来更改该元素的外观
看看下面代码,获得 <p> 元素的 class 属性和改变className

大概就是先在head中建立好一两个样式,然后用修改样式的方法给两个对象加上样式
查看全部 -
网页中经常会看到显示和隐藏的效果,可通过display属性来设置。
语法:
Object.style.display = value
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>display</title>
<script type="text/javascript">
function hidetext()
{
var mychar = document.getElementById("con");
mychar.style.display="none";
}
function showtext()
{
var mychar = document.getElementById("con");
mychar.style.display="block";
}
</script>
</head>
<body>
<h1>JavaScript</h1>
<p id="con">做为一个Web开发师来说,如果你想提供漂亮的网页、令用户满意的上网体验,JavaScript是必不可少的工具。</p>
<form>
<input type="button" onclick="hidetext()" value="隐藏内容" />
<input type="button" onclick="showtext()" value="显示内容" />
</form>
</body>
</html>
查看全部 -
HTML DOM 允许 JavaScript 改变 HTML 元素的样式。如何改变 HTML 元素的样式呢?
语法:
Object.style.property=new style;
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
基本属性表(property):

意:该表只是一小部分CSS样式属性,其它样式也可以通过该方法设置和修改。
看看下面的代码:
改变 <p> 元素的样式,将颜色改为红色,字号改为20,背景颜色改为蓝:
<p id="pcon">Hello World!</p>
<script>
var mychar = document.getElementById("pcon");
mychar.style.color="red";
mychar.style.fontSize="20";
mychar.style.backgroundColor ="blue";
</script>结果:
查看全部
举报









