-
setTimeout()与setInterval()区别
setTimeout(表达式,延时时间)在执行时,是在载入后延迟指定时间后,去执行一次表达式
setInterval(表达式,交互时间)则不一样,它从载入后,每隔指定的时间就执行一次表达式
查看全部 -
限时抢购要点: 1、结束时间减去当前时间获得的是毫秒值 2、要注意取余!! 3、函数外部使用setInterval() 函数内部使用setTimeout()
查看全部 -
自定义结束时间的时候要记得加引号
var date = new Date(" 2018,9,19");
查看全部 -
计算剩余天数使用getTime()毫秒数
1天 = 24*60*60*1000毫秒
Math.ceil()向上取整
查看全部 -
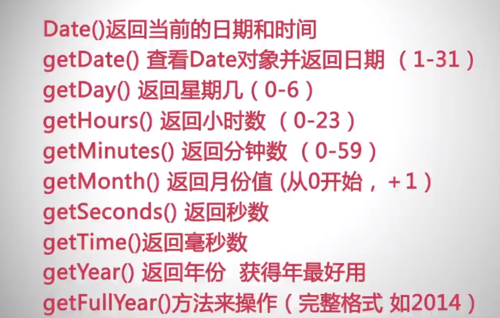
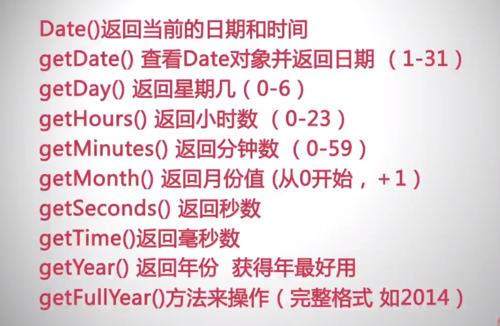
getFullYear () //返回完整年份
getMonth() //返回月份(从0开始,+1)
var myDate = new Date()//定义对象
getDay() //返回星期(0~6)
getHours()//返回小时数(0~23)
getMinutes()//返回分钟数(0~59)
getMonth()//返回月份值
getSeconds()//返回秒数
查看全部 -
获取方法:
 查看全部
查看全部 -
date使用
 查看全部
查看全部 -
获取时间的方法
查看全部 -
<!DOCTYPE html>
<html>
<head>
<meta charset="{CHARSET}">
<title></title>
<script>
window.onload = function(){
var curtime = new Date();
var endtime = new Date('2018.9.3');
var lefttime = Math.ceil((endtime.getTime()-curtime.getTime())/(24*60*60*1000));
//一天=24小时 一小时=60分 一分=60秒 一秒=1000毫秒
document.getElementById('show').innerHTML = '结束日期还剩'+lefttime+'天';
}
</script>
</head>
<body>
<p id="show"></p>
</body>
</html>
查看全部 -
<!DOCTYPE html>
<html>
<head>
<meta charset="{CHARSET}">
<title></title>
<script>
window.onload = function(){
showTime();
}
function checkTime(i){
if(i<10){
i = '0'+i;
}
return i;
}
function showTime(){
var myDate = new Date();
var year = myDate.getFullYear();
var month = myDate.getMonth()+1;
var date = myDate.getDate();
var a = myDate.getDay();
var h = myDate.getHours();
var m = myDate.getMinutes();
var s = myDate.getSeconds();
m = checkTime(m);
s = checkTime(s);
var d = new Array(7)
d[0] = "星期日"
d[1] = "星期一"
d[2] = "星期二"
d[3] = "星期三"
d[4] = "星期四"
d[5] = "星期五"
d[6] = "星期六"
document.getElementById('show').innerHTML=year + '年' + month + '月' + date + '日' + d[a]+h+':'+m+':'+s;
setTimeout(showTime,500);
}
</script>
</head>
<body>
<p id="show"></p>
</body>
</html>
查看全部 -
自定义时间格式:
1)new Date("month dd,yyyy hh:mm:ss"); 2)new Date("month dd,yyyy"); 3)new Date(yyyy,mth,dd,hh,mm,ss);
月份带上双引号s是:"2016/12/31"(或者"2016,12,31")都是正常的;去掉双引号,2016,12,31会多出一个月,而2016/12/31不正常显示
查看全部 -
通过Date对象获取日期。
 查看全部
查看全部 -
倒计时和定时器,。里面可以做个打地鼠的小游戏。欢迎讨论查看全部
举报









