-
CSS3中的层叠上下文和层叠水平:
1、层叠上下文:表示元素在z轴上有“可以高人一等”
(可以理解为普通老百姓HTML元素,当官了,离皇帝越近了)
具有层叠上下文的元素:
1)根元素,成为“跟层叠上下文(皇亲国戚)
2)z-index值为数值的定位元素(科考入选)
3)其他属性(其他途径)
2、层叠水平:层叠上下文的每个元素都有一个层叠水平,决定了同一个层叠上下文中元素在z轴上的显示顺序,遵循“后来居上”和“谁大谁上”的层叠准则
层叠水平不是z-index,普通元素也有层叠水平(官员家里的仆人也有一个排列顺序,表示谁离官员更近)
查看全部 -
z-index与CSS定位属性:
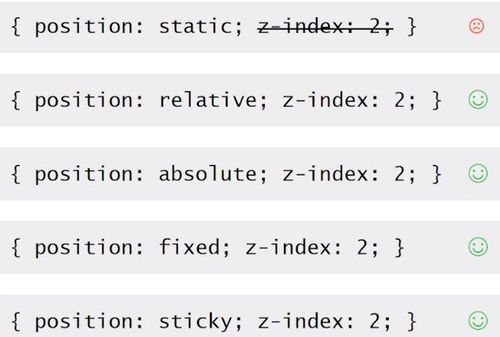
1、定位元素只有设置为relative、absolute、fixed、sticky才有用

2、若定位元素z-index没有嵌套
1)后来居上:不设置其它属性时,通常后面的元素覆盖前面的
2)哪个大,哪个上,z-index大的覆盖小的

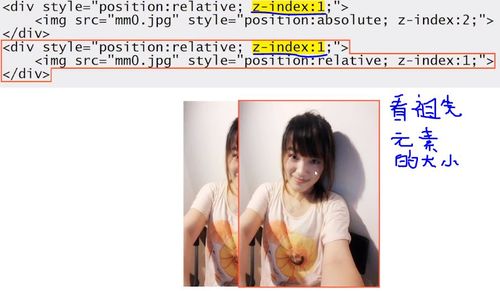
3、若定位元素发生嵌套
祖先优先原则:前提是z-index设置为确定的数值,此时需要比较祖先元素z-index的大小来确定哪个元素在上面


 查看全部
查看全部 -
z-index:
1、属性值
z-index:auto(默认,相当于为0)/ 整数值 /inherit(继承);
2、z-index基本特性
1)支持负值
2)支持css3的animation动画
3)在css2.1时代,要与定位元素配合使用
查看全部 -
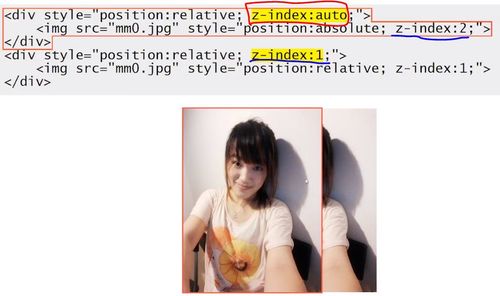
如果都是数字,发生嵌套,祖先优先,但祖先是auto就没用了。
查看全部 -
z-index只对定位元素起作用
查看全部 -
更完整的7阶层叠上下文
查看全部 -
其他参与层叠上下文的属性们
查看全部 -
7阶层叠水平
查看全部 -
z-index
查看全部 -
1.层叠上下文
1) 页面根源素,根层叠上下文
2) z-index为数值的定位元素也具有层叠上下文
3) 其他属性
1)层叠上下文可以嵌套,组成一个分层次的层叠上下文
2)每个层叠上下文和兄弟元素独立:当进行层叠变化和渲染的时候,只需要考虑后代元素。
3)每个层叠上下文是自成体系的:当元素的内容被层叠后,整个元素被认为是在父层的层叠顺序中。
2.层叠水平
层叠上下文中的每个元素都有一个层叠水平,决定了同一个层叠上下文中元素在z轴上的显示顺序。
遵循“后来居上”和“谁大谁上”的层叠准则
层叠水平和z-index不是一个东西。普通元素也有层叠水平
查看全部 -
定位元素z-index没有发生嵌套
1.后来居上的准则
2.哪个大,哪个上
定位元素z-index发生嵌套
1.祖先优先原则
前提:z-index是数值,不是auto
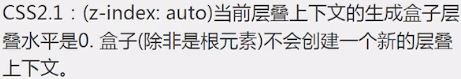
css2.1 (z-index: auto) 当前层叠上下文的生成盒子层叠水平是0,盒子(除非是根元素)不会创建一个新的层叠上下文
层叠上下文
层叠水平
查看全部 -
z-index
1.含义: z轴上的显示
2. 属性值
auto 默认值
integer 整数值
inherit 继承
3.基本特性
(1)支持负值
(2)支持css3 animation动画
(3)在css2.1时代,需要和定位元素配合使用
relative/absolute/fixed/sticky
查看全部 -
z-index:auto 类似于z-index:0; 但z-index不会创建层叠上下文
代码结构:
 查看全部
查看全部 -
创建层叠上下文的其他属性
查看全部 -
三种情况,默认值
查看全部
举报






