-
发生了嵌套
查看全部 -
没有发生嵌套
查看全部 -
jjkj查看全部
-
参与层叠上下文的属性们
查看全部 -
z-index: 0 会创建层叠上下文
z-index:auto 不会创建层叠上下文(ie7除外)
z-index 受限于层叠上下文
查看全部 -
7阶层叠水平
查看全部 -
层叠上下文是HTML元素中的一个三维概念,便是元素在z轴上有了‘可以高人一等’
具有层级上下文的元素: 页面根元素, z-index值为数值的定位元素
层叠水平:层叠上下文中的每个元素都有一个层叠水平,决定了同一个层叠上下文中元素在z轴上的显示顺序
查看全部 -
土黄色背景是linline-block的,绿色是block的,因为linline-block层级比block高,所以土黄色在绿色的上面,但土黄色层级比inline低,所以绿色上的文字可以再土黄色背景上。
翻译: 因inline-block官职比block高, 同为背景色的家仆,土黄色就比绿色的高,但家仆不是当官,所以block在上面
查看全部 -
7阶层叠水平标准
 查看全部
查看全部 -
2.1 本节内容:
同DIV平级下的Z-index,后来居上&大者居上
不同DIV(发生嵌套),祖先优先比较Z-index;
父容器若Z-index:auto;则子项目的Z-index起作用;
查看全部 -
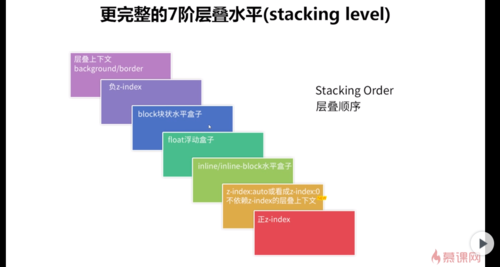
更完整的7阶层叠水平
查看全部 -
定位元素默认z-index:auto可以看成是z-index:0;
z-index不为auto的定位元素会创建层叠上下文;
z-index层叠顺序的比较止步于父级层叠上下文;
从层叠顺序上讲,z-index:auto可以看成z-index:0,但是从层叠上下文来讲,两者却有着本质差异。
查看全部 -
不支持z-index的层叠上下文元素的层叠顺序均是z-index:auto级别;
依赖z-index值创建层叠上下文的情况:
position值为relative/absolute或fixed(部分浏览器)
display:flex/inline-flex容器的子flex项
查看全部 -
其他参与层叠上下文的属性:
z-index不为auto的flex项(父元素display:flex/inline-flex);
元素的opacity不是1;
元素的transform不是none;
元素mix-blend-mode不是normal;
元素的filter不是none;
元素的isolation是isolate;
position:fixed声明;
will-change指定的属性值为上面任意一个;
元素的-webkit-overflow-scrolling设为touch。
查看全部 -
层叠上下文
页面根元素天生具有层叠上下文,称之为“根层叠上下文”。
z-index为数值的定位元素也具有层叠上下文。
其他
层叠水平
层叠上下文中的每个元素都有一个层叠水平,决定了同一个层叠上下文中元素在z轴上的显示顺序。遵循后来居上和谁大谁上的层叠准则。
层叠水平和z-index不是一个东西,普通元素也有层叠水平。
层叠上下文的特性:
层叠上下文可以嵌套,组合成一个分层次的层叠上下文。
每个层叠上下文和兄弟元素独立:当进行层叠变化或渲染的时候,只需要考虑后代元素。
每个层叠上下文是自成体系的:当元素的内容被层叠后,整个元素被认为是在父层的层叠顺序中。
查看全部
举报






