-
.vue 通过webpack打包
js 是new vue({})的一个对象
查看全部 -



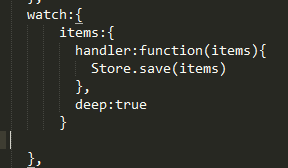
watach 监控items的变化。Store方法需要引进。deep设置为false是,点击时没有效果。渲染到页面上需要Store.fetch()的操作。
查看全部 -
store,js
const STORAGE_KEY = ‘todos-vuejs’
export defaule{ fetch:function(){ returnJSON.parse(window.localStorange.getItem(STORAGE_KEY) || '[]')
},
save:function(items){ window.localStorage.setItem(STORAGE_KEY,JSON.stringify(items))
}
}查看全部 -
1.5vuejs基础框架代码
根目录下的index.html:项目入口,里面的标签<app></app>在vue中即表示载入组件app,入口文件默认调在src里的main.js,main.js里注册组件app这样才能使用,main.js中会写明组件来自于App.vue,
即import App from './App',import是es6的语法含义类似
var App=require('./App')
在App.vue中通过<template>,<script>,<style>共同具体实现app组件
export是es6语法,与import类似
data(){
return {};
}是es6中的语法相当于
function data(){
return {};
}
查看全部 -
查看localStorage 在控制台Application/storage
查看全部 -
Store.save()可以添加内容
查看全部 -
import引入 export导出
import Store from ‘’./store“ 引入同级目录下的store,记得大小写区分好
查看全部 -
const是ES6 定义的一个常量,写成var也可以
查看全部 -
export default {
fetch (){
return JSON.parse(window.localStorage.getItem(STORAGE_KEY)
}
}
查看全部 -
data methods watch 数据渲染 :v-text、v-html、{{}} 控制模块 :v-if、v-show(true/false) 循环列表 :v-for (item in items) 事件绑定 :v-on/@click="functionname" v-on:click="functionname" 属性绑定 :v-bind/:class="array/obj" v-bind:src="stylename"查看全部
-
链接: https://pan.baidu.com/s/1eUlK5Iq 密码: 4ztg查看全部
-
双向绑定:就是js里面的信息变动会体现到html,html的信息变动也会体现到js里查看全部
-
①安装node.js,下载相应版本的node.js,下载地址:https://nodejs.org/en/download/,下载完双击安装,点击下一步直到安装完成 ②安装完成后,附件里选择命令提示符(或者在开始的搜索框里输入cmd回车调出命令面板)输入:node -v回车,出现相应版本证明安装成功,node环境已经安装完成,由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所有我还需要npm的国内镜像---cnpm。在命令行中输入:npm install -g cnpm –registry=https://registry.npm.taobao.org回车,大约需要3分钟,如果报错或没反应,则卸掉node.js重新安装 ③安装全局vue-cli脚手架,用于帮助搭建所需的模板框架。输入命令:cnpm install -g vue-cli回车等待完成。 ④创建项目,首先我们要选定目录,然后再命令行中把目录转到选定的目录,假如我们打算把项目新建在e盘下的vue文件夹中则输入下面的命令:e:回车,然后cd vue,然后输入命令:vue init webpack 项目文件夹名称,回车,运行初始化命令的时候会让用户输入几个基本的选项,如项目名称,描述,作者等信息,如果不想填直接回车默认就好。(一顿回车+N键就完成了) ⑤安装项目所需的依赖包,首先输入:cd 项目名回车,然后输入:cnpm install回车等待安装,安装完成之后,会在我们的项目目录firstVue文件夹中多出一个node_modules文件夹,这里边就是我们项目需要的依赖包资源。安装完依赖包之后,就可以运行整个项目了。 ⑥测试环境是否搭建成功,在cmd里输入:cnpm run dev回车,项目运行成功后,浏览器会自动打开localhost:8080(如果浏览器没有自动打开,可以手动输入)。运行成功后,会看到Welcome to Your Vue.js App页面。查看全部
-
第1章 vuejs及相关工具介绍 1-1 vuejs课程简介及框架简介... 01查看全部
-
双花括号-常用的一种模板的渲染方式;查看全部
举报














