-
Angular2指令


 查看全部
查看全部 -
Angular
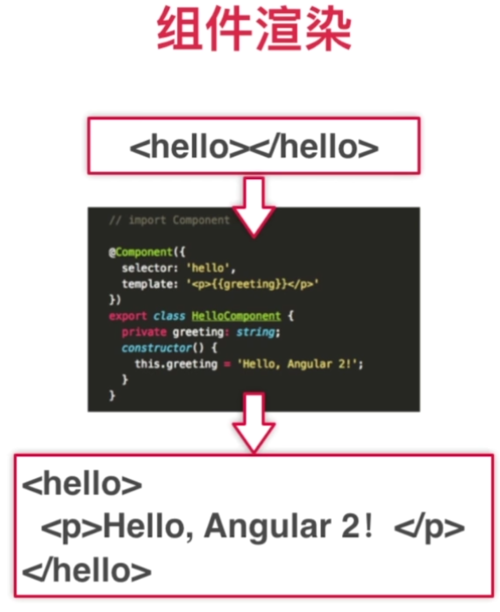
组件








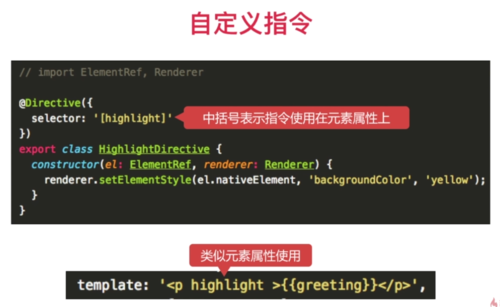
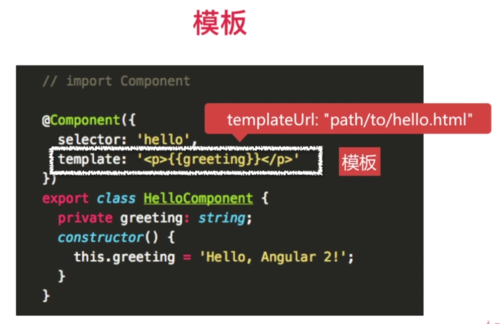
一个组件只能选择其中一种来指定模板



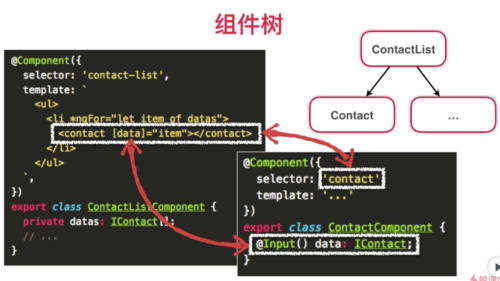
组件树

 查看全部
查看全部 -
AngularJS 向 Angular 无缝升级方案,能够实现代码平滑过渡
查看全部 -
AngularJS 1.x 学习曲线
查看全部 -
模块 应用图
查看全部 -
服务
实现专一目的的逻辑单元
依赖注入
组件引入外部构建的一种机制
通常需要进行缓存
查看全部 -
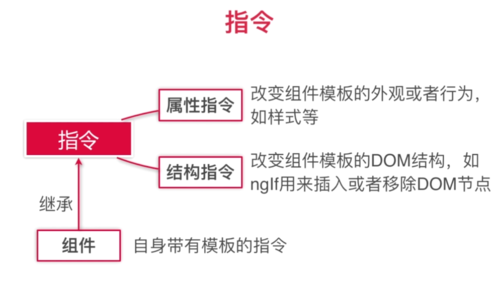
指令 是用来修改模板属性的,不具有组件的能力,可以被组件继承
属性指令 改变组件模板的外观或者行为
结构指令 改变组件模板的DOM结构
查看全部 -
组件数据绑定流向
查看全部 -
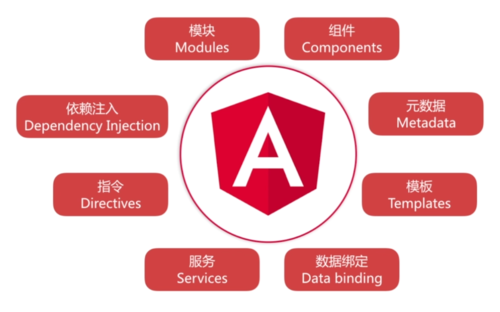
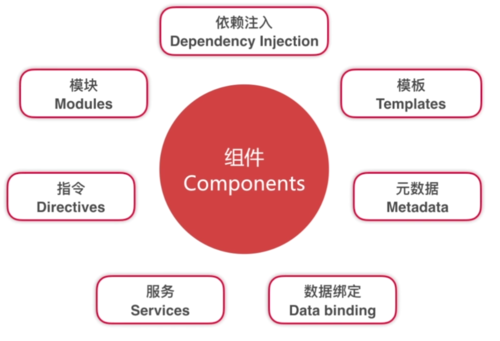
Angular2 : 八个核心组件
模块、组件、元数据、模板、数据绑定、服务、指令、依赖注入
组件核心,其余是为组件服务
组件要素:JavaScript、HTML、CSS
查看全部 -
Angular内部处理流程
模板与用户直接进行交互--》模板接收来自用户的操作--》将数据绑定到组件类中--》组件类处理后更新模板视图反馈给用户.
Angular核心概念
1.模块
2.组件
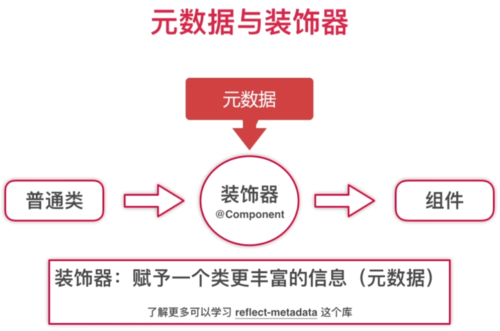
3.元数据
4.模板
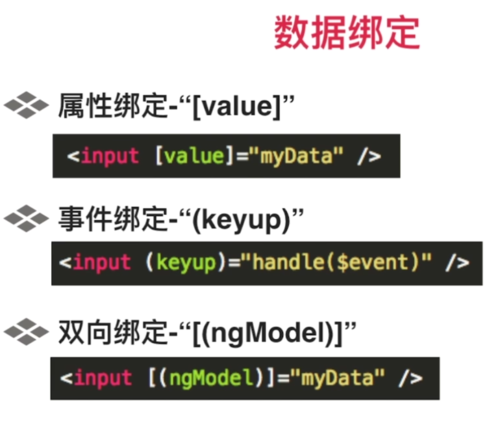
5.数据绑定
6.服务
7.指令
8.依赖注入
查看全部 -
Angular要成功运行至少要定义一个模块,因为需要一个模块作为应用启动的入口,这种模块称作为根模块.
往后应用添加新的模块时只需将新模块导入到根模块中即可.
Angular中的模块支持懒加载.
查看全部 -
*服务不在模块的导入和导出范畴,因为服务作用于模块时是作用于全局的,所有的组件都可以直接使用模块中的服务.
查看全部 -
应用模块
每个应用模块都有自己的指令、组件、服务等,如果想在一个应用模块中使用另一个应用模块中的指令、组件则需要结合模块的导入和导出功能
使用@NgModule装饰器声明应用模块
元数据:
declarations:包装组件、指令
providers:依赖注入服务
imports:导入其他模块,将会继承导入模块中暴露的指令、组件
bootstrap:指定Angular应用的根组件,此参数只在根模块中使用.
exports:设置本模块对外暴露的组件或指令,其他模块导入此模块只能使用此参数暴露的组件和指令.
查看全部 -
应用模块
每个应用模块都有自己的指令、组件、服务等,如果想在一个应用模块中使用另一个应用模块中的功能则需要结合模块的导入和导出功能
查看全部 -
模块
Angular中的模块包括文件模块和应用模块
文件模块类似Java的类库
应用模块即按业务逻辑将程序进行逻辑划分.
Angular内置了很多文件模块
核心模块:
@angular/core
通用模块:
@angular/common
表单模块:
@angular/forms
网络模块:
@angular/http
每个文件模块下封装了很多API,在使用到这些API时需要通过import命令进行导入.
import {类名} from "文件模块"
查看全部
举报





