-
父子组件通讯
(1)通讯前提:定义输入属性,它是通过input装饰器来修饰的。导入:
import {Component, OnInit, Input, Output, EventEmitter} from '@angular/core'
(2)首先接收数据则导入Input装饰器,发送数据则导入Output,EventEmitter
(3)使用Input装饰器
@Input() private message : string;
发送端设置:[message]="msgToChild"
(4)使用Output装饰器
声明:@Output() private outer = new EventEmitter<string>();
发送数据:outer.emit('something');
接收端接收代码:(outer="receive($event)")
查看全部 -
服务使用
(1)建立xxx.service.ts
(2)在模块(app.module.ts)中引入,同时在@NgModule中的providers中注入依赖(引入服务)
(3)在组件导入服务类
查看全部 -
自定义指令使用
(1)建立xxx.directive.ts文件,在@Directive下的selector中声明标签名。
(2)通过导入ElementRef、Renderer辅助元素的渲染
constructor(el : ElementRef, render : Renderer){
render.setElementStyle(el.nativeElement, 'backgroundColor','yellow');
}
(3)在模块中引入指令,同时在declarations中引入指令。
(4)在组件中通过标签名引用自定义指令
查看全部 -
1. ngIf指令用于插入或移除dom节点
<p *ngIf="isShowMore">Angular2</p>
2. [(ngModel)]="isShowMore" 定义绑定信息,双向绑定指令,使用的时候需要引入“@angular/forms”,如下:
import {FormsModule} from "@angular/forms"
查看全部 -
(1)tsconfig.json :typeScript编译器的配置文件
(2)代码放在app目录下
(3)组件文件xxx.component.ts
(4)selector声明标签名,templateUrl声明外链模版文件
(5)模块文件xxx.module.ts
(6)模块文件中在declarations,bootstrap将【组件】定义到模块里
(7)启动文件main.ts,将声明的模块导入到这个文件,通过platformBrowserDynamic()动态引导启动,最后在这里导入依赖库
reflect-metadata(动态引导),zone.js(浏览器异步事件)
(8)在webpack.config.js声明上述的启动文件的路径,在index.html通过script引入webpack.config.js打包出来的bundle.js(<script src="./bundle.js"></script>)
(9)在index.html中使用根组件my-app
查看全部 -
webpack.config.js
查看全部 -
webpack
查看全部 -
Angular的装饰器
 查看全部
查看全部 -
装饰器的说明
 查看全部
查看全部 -
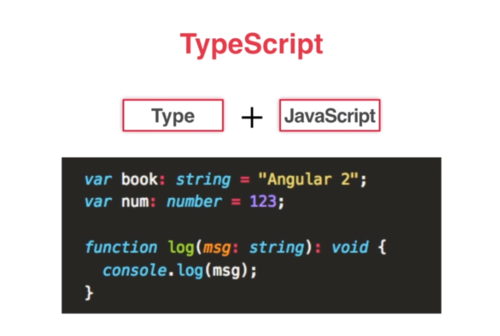
TypeScript与面向对象结合点多
 查看全部
查看全部 -
TypeScript的例子
 查看全部
查看全部 -
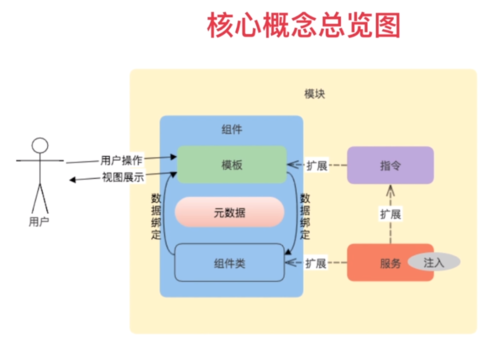
核心的内容展示
 查看全部
查看全部 -
一个Angular由多个模块组成
 查看全部
查看全部 -
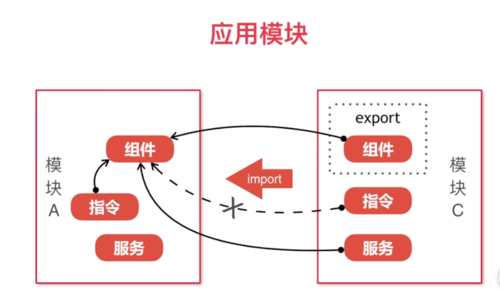
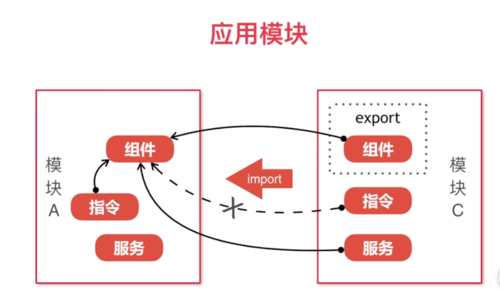
应用模块的交互
 查看全部
查看全部 -
TypeScript的装饰器
查看全部
举报



