-
span???查看全部
-
display:inline-block; width:20px;/*在默认情况下宽度不起作用*/ height:20px;/*在默认情况下高度不起作用*/ background:pink;/*设置背景颜色为粉色*/ text-align:center; /*设置文本居中显示*/查看全部
-
页码代码: width:20px;/*在默认情况下宽度不起作用*/ height:20px;/*在默认情况下高度不起作用*/ background:pink;/*设置背景颜色为粉色*/ text-align:center; /*设置文本居中显示*/查看全部
-
块状元素必须一行一对 不能一行多对 块状元素的宽度、高度都可以通过css设置 块状元素可以用display:inline设置为内联元素 ----------------------------------------- 内联元素不可以设置高度、宽度 可以一行多个查看全部
-
居中:text-align:center查看全部
-
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>制作我的第一个网页</title>
</head>
Hello World
<body>
</body>
</html>查看全部 -
1、利用父元素设置相对定位,子元素设置绝对定位,那么子元素就是相对于父元素定位的特性。
2、子元素设置上和左偏移的值都为50%,是元素的左上角在父元素中心点的位置。效果:
3、然后再用margin给上和左都给负的自身宽高的一半,就能达到垂直水平居中的效果。
查看全部 -
hbuilder,专业的工具,很好用的,
查看全部 -
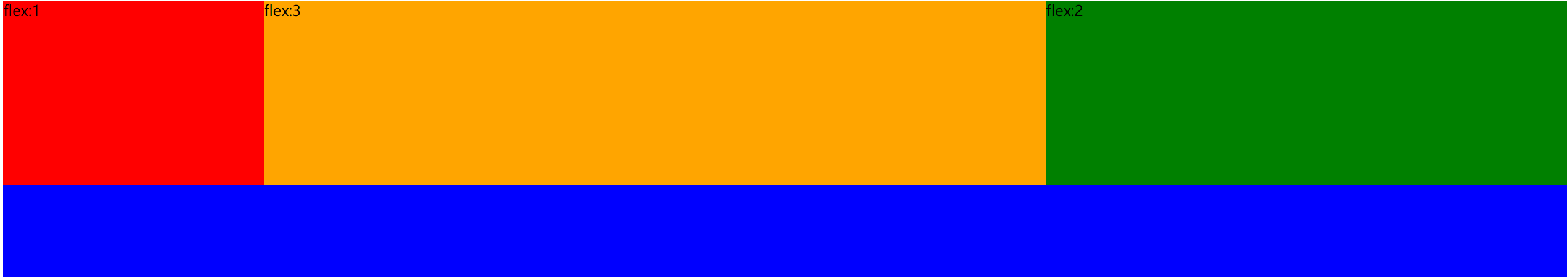
给子元素设置flex占比
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>flex占比</title>
<style type="text/css">
.box {
height: 300px;
background: blue;
display: flex;
}
.box div {
width: 200px;
height: 200px;
}
.box1 {
flex: 1;
background: red;
}
.box2 {
flex: 3;
background: orange;
}
.box3 {
flex: 2;
background: green;
}
</style>
</head>
<body>
<div class="box">
<div class="box1">flex:1</div>
<div class="box2">flex:3</div>
<div class="box3">flex:2</div>
</div>
</body>
</html>
技术点的解释:
1、给子元素设置flex属性,可以设置子元素相对于父元素的占比。
2、flex属性的值只能是正整数,表示占比多少。
3、给子元素设置了flex之后,其宽度属性会失效。
查看全部 -
div{text-decortation:overline}
1、text-decoration可以设置添加到文本的修饰。
2、text-decoration默认值为none, 定义标准的文本。
3、text-decoration的值为underline为定义文本下的一条线。
4、text-decoration的值为overline为定义文本上的一条线。
5、text-decoration的值为line-through为定义穿过文本下的一条线,一般用于商品折扣价。
查看全部 -
输入font-size:12px;(注意结果窗口的文字大小的变化)。
输入color:#930;(注意结果窗口的文字颜色的变化)。
输入text-align:center;(注意结果窗口的文字居中的变化)。
查看全部
举报