-
水平居中设置-定宽块状元素
当被设置元素为 块状元素 时用 text-align:center 就不起作用了,这时也分两种情况:定宽块状元素和不定宽块状元素。
定宽块状元素:块状元素的宽度width为固定值。
满足定宽和块状两个条件的元素是可以通过设置“左右margin”值为“auto”来实现居中的。 margin-left 与 margin-right 设置为 auto
注意:元素的“上下 margin” 是可以随意设置的。
查看全部 -
水平居中设置-行内元素
(分两种情况:行内元素 还是 块状元素 ,块状元素里面又分为定宽块状元素,以及不定宽块状元素。)
如果被设置元素为文本、图片等行内元素时,水平居中是通过给父元素设置
text-align:center 来实现的。
查看全部 -
给子元素设置flex占比
设置子元素相对于父元素的占比
1、给子元素设置flex属性,可以设置子元素相对于父元素的占比。
2、flex属性的值只能是正整数,表示占比多少。
3、给子元素设置了flex之后,其宽度属性会失效。
查看全部 -
使用align-items属性设置纵轴排列方式
align-items属性,本属性定义了项目在交叉轴上的对齐方式。属性值分别为:
flex-start:默认值,左对齐
flex-end:交叉轴的终点对齐
center: 交叉轴的中点对齐
baseline:项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
查看全部 -
使用justify-content属性设置横轴排列方式
justify-content:
flex-start : 交叉轴的起点对齐
flex-end:右对齐
center: 居中
space-between :两端对齐,项目之间的间隔都相等。
space-around :每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
查看全部 -
弹性盒模型之flex属性
1、设置display: flex属性可以把块级元素在一排显示。
2、flex需要添加在父元素上,改变子元素的排列顺序。
3、默认为从左往右依次排列,且和父元素左边没有间隙。
查看全部 -
Relative与Absolute组合使用
使用position:absolute可以实现被设置元素相对于浏览器(body)设置定位
1、参照定位的元素必须是相对定位元素的前辈元素
2、参照定位的元素必须加入position:relative;
#box1{
width:200px; height:200px; }
3、定位元素加入position:absolute,便可以使用top、bottom、left、right来进行偏移定位了。
#box2{ }把box4定位到图片(box3)的底部。
#box3{position:relative;}
#box4{ position:absolute;
bottom:0;}
查看全部 -
层模型之固定定位
fixed:表示固定定位,与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响,这与background-attachment:fixed;属性功能相同。
以下代码可以实现相对于浏览器视图向右移动100px,向下移动50px。并且拖动滚动条时位置固定不变。
#div1{ width:200px; height:200px; border:2px red solid; position:fixed; left:100px; top:50px; } <p></p> ....
任务
我也来试试,实现浏览器视图右下角定位div层。
position:fixed;
bottom:0;
right:0;
查看全部 -
层模型之相对定位
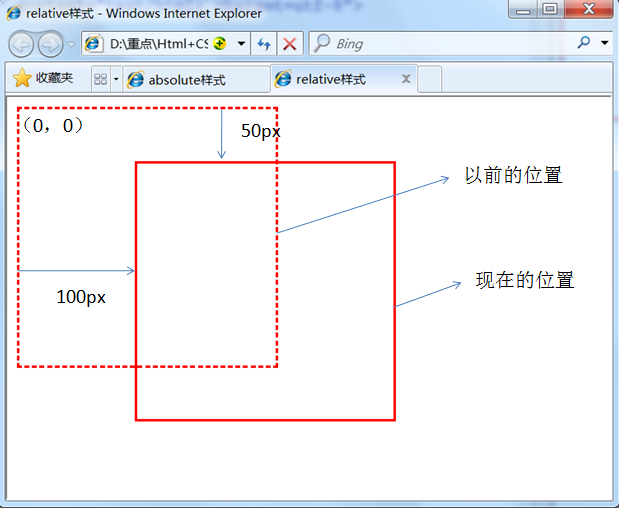
如果想为元素设置层模型中的相对定位,需要设置position:relative(表示相对定位),它通过left、right、top、bottom属性确定元素在正常文档流中的偏移位置。相对定位完成的过程是首先按static(float)方式生成一个元素(并且元素像层一样浮动了起来),然后相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动。
如下代码实现相对于以前位置向下移动50px,向右移动100px;
#div1{ width:200px; height:200px; border:2px red solid; } <div id="div1"></div>
效果图:
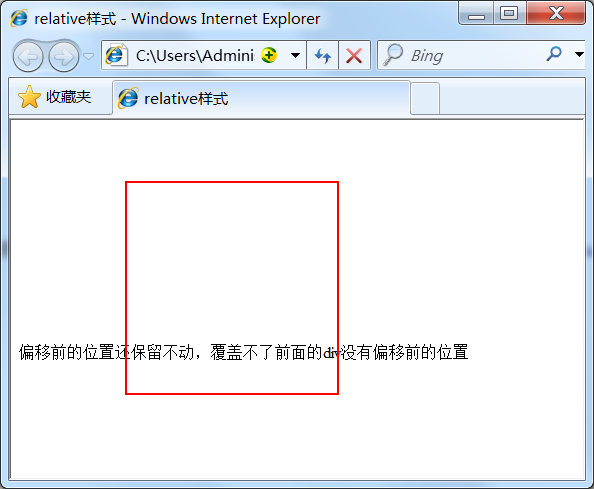
什么叫做“偏移前的位置保留不动”呢?
大家可以做一个实验,在右侧代码编辑器的19行div标签的后面加入一个span标签,在标并在span标签中写入一些文字。如下代码:
<body> <div id="div1"></div>偏移前的位置还保留不动,覆盖不了前面的div没有偏移前的位置</body>
效果图:
从效果图中可以明显的看出,虽然div元素相对于以前的位置产生了偏移,但是div元素以前的位置还是保留着,所以后面的span元素是显示在了div元素以前位置的后面。
查看全部 -
层模型之绝对定位
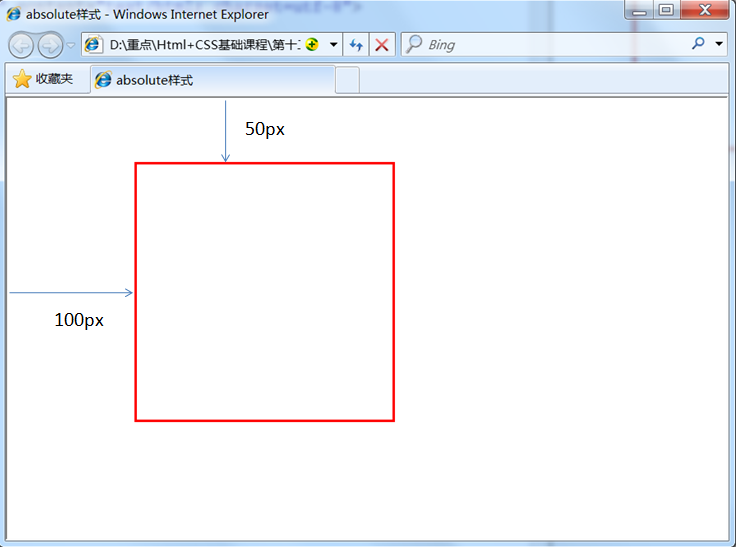
position:absolute(表示绝对定位),这条语句的作用将元素从文档流中拖出来,然后使用 left、right、top、bottom 属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。如果不存在这样的包含块,则相对于body元素,即相对于浏览器窗口。
如下面代码可以实现div元素相对于浏览器窗口向右移动100px,向下移动50px。
div{ width:200px; height:200px; border:2px red solid; } <div id="div1"></div>效果如下:
 查看全部
查看全部 -
层布局模型就像是图像软件PhotoShop中非常流行的图层编辑功能一样,每个图层能够精确定位操作,但在网页设计领域,由于网页大小的活动性,层布局没能受到热捧。但是在网页上局部使用层布局还是有其方便之处的。
CSS定义了一组定位(positioning)属性来支持层布局模型。
层模型有三种形式:
1、绝对定位(position: absolute)
2、相对定位(position: relative)
3、固定定位(position: fixed)
查看全部 -
浮动模型
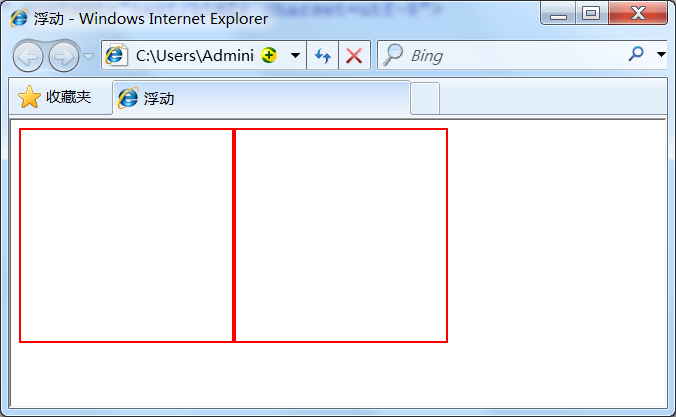
任何元素在默认情况下是不能浮动的,但可以用 CSS 定义为浮动,如 div、p、table、img 等元素都可以被定义为浮动。如下代码可以实现两个 div 元素一行显示。
div{ width:200px; height:200px; border:2px red solid; } <div id="div1"></div> <div id="div2"></div>效果图

当然你也可以同时设置两个元素右浮动也可以实现一行显示。
div{ width:200px; height:200px; border:2px red solid; }效果图

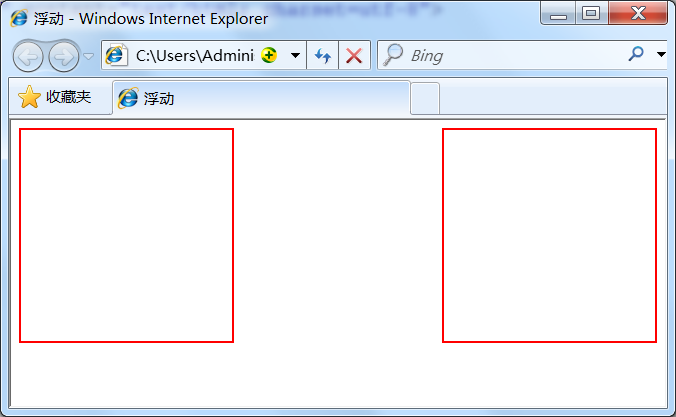
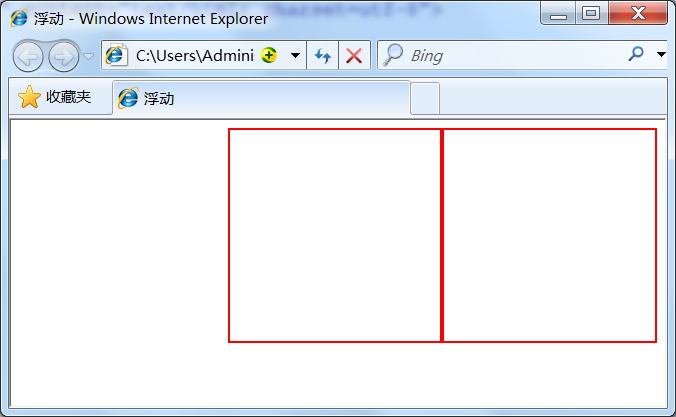
又有小伙伴问了,设置两个元素一左一右可以实现一行显示吗?当然可以:
div{ width:200px; height:200px; border:2px red solid; } #div1{} #div2{}效果图
查看全部 -
流动模型(二)
第二点,在流动模型下,内联元素都会在所处的包含元素内从左到右水平分布显示。(内联元素可不像块状元素这么霸道独占一行)
右侧代码编辑器中内联元素标签a、span、em、strong都是内联元素。
查看全部 -
流动模型(一)
流动(Flow)是默认的网页布局模式。也就是说网页在默认状态下的 HTML 网页元素都是根据流动模型来分布网页内容的。
流动布局模型具有2个比较典型的特征:
第一点,块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布,因为在默认状态下,块状元素的宽度都为100%。
实际上,块状元素都会以行的形式占据位置。如右侧代码编辑器中三个块状元素标签(div,h1,p)宽度显示为100%。
查看全部 -
CSS3包含3种基本的布局模型,用英文概括为:Flow、Layer 和 Float。
在网页中,元素有三种布局模型:
1、流动模型(Flow)
2、浮动模型 (Float)
3、层模型(Layer)查看全部
举报