-
块级标签独点一灯,其他标签会被挤到换行
查看全部 -
这是我的笔记这是我的笔记这是我的笔记
查看全部 -
第一个笔记
查看全部 -
前端使用的技术 (web前端) : HTML , CSS(级联样式表) , javaScript
需求分析-> 产品原型设计 -> UI设计 -> 编码开发(前端和后端 java , php) -> 测试 -> 上线交付
开发工具 :
1) Visual Studio Code ; 2) Subline text ; 3) WebStorm
查看全部 -
table表格标签与实例
<table>标签定义HTML表格。
简单的HTML表格由table元素以及一个或多个tr、th或td元素组成。
tr元素定义表格行,th元素定义表头、td元素定义表格单元。
更复杂的HTML 表格也可能包含caption、col、colgroup、thead、以及tbody元素。
标签 可用属性
table表格 border设置边框 cellspacing 单元格间隙 cell padding 单元格内填充
tr行
td列(单元格) collspan"2"跨2列 rowspan“2”跨2行
thead 表头、th表头单元格、tbody表主体、tfooter表尾
查看全部 -
5.7.4 特殊功能标签
meta元标签作用
META标签是HTML标记HEAD区的一个关键标签,它位于HTML文档的<head>和<title>之间(有些也不是在<head>和<title>之间),它提供的信息虽然用户不可见,但却是文档的最基本的元信息,<meta>除了提供文档字符集、使用语言、作者等基本信息外。还涉及对关键词和网页等级的设定。
合理利用Meta标签的Description和Keywords属性,加入网站的描述或者网页的关键字。
meta元标签的用法
设置页面的字符集 <meta charset="utf-8">
设置网页的描述 <meta name="description" content="">
设置网页的关键字 <meta name="keywords " content="">
请求的重定向 <meta http-equiv="refresh" content="53url=地址"/>
查看全部 -
2
查看全部 -
1
查看全部 -
1、什么是前端
前端指的是软件产品中距离用户最近的层面。后续的前端多指web前端,
采用的技术有HTML、CSS、JS
 查看全部
查看全部 -
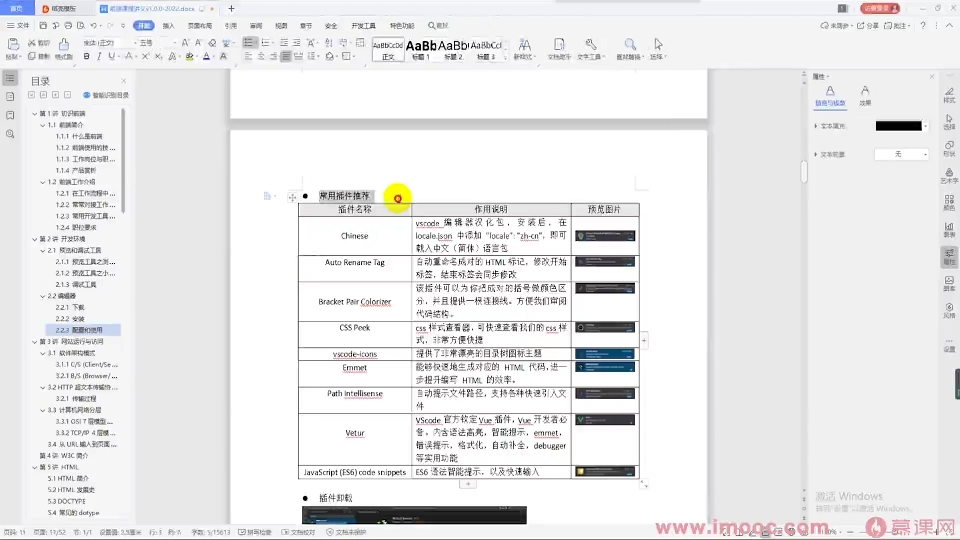
插件。。。。。。...............
 查看全部
查看全部 -

表格
查看全部 -
 网页抬头标签查看全部
网页抬头标签查看全部 -
rextarea :多行文本框
cols 定义行的像素值
rows定义列的像素值
查看全部 -
input的type属性:text 单行文本输入
password 密码输入框
button 普通按钮
submit 提交按钮
reset 重置按钮
checkbox 复选框
redio 单选框 要name属性相同才能实现单选
做按钮时最好使用button
botton中的type属性:submit提交(默认)
botton 普通按钮
reset 重置
select option 下拉选择框,实际提交的值并不是文本框中显示的
查看全部 -
来学习一下前端课程
查看全部 -
12266666666
 查看全部
查看全部 -
table表格
cellpadding:单元格内填充
cellspacing:单元格间距
border:表格边框宽度
rowspan:跨行或者合并同一行,放在需要跨行的第一个表格元素中
colspan:跨列
caption,col,colgroup
查看全部 -
meta charset : 字符集设置
meta name =“description” content:设置网页描述
meta name ="keywards " content :设置网页关键词
meta http-equiv = "refresh" content="5;url=地址“ :设置重定向
meta name = “viewport” content =“width=device-width(视口宽度等于设备宽度), initial-scale=1.0(默认缩放比例), maximum-scale=1.0 (最大缩放比例), user-scalable=0(用户是否可以缩放),shrink-to-fit=no(是否缩小到适配), viewport-fit=cover(适配模式)” :视口设置
查看全部 -

讲得好
查看全部 -
标准模式standard mode中:
width用作内容content宽度,元素真正的宽度:width + margin-left +border-left-width +padding-left + border-right-width + margin-right
怪异模式quirks mode 中:
width用作元素实际宽度,内容content = width - (margin-left + border-left-width +padding-left + border-right-width + margin-right)
2种盒子模型的触发方式
box-sizing:cotent-box 标准模式
box-sizing: boeder-box 怪异模式
查看全部 -
Doctype:声明解析方式
1.1、HTML4.01 strict:不允许使用表现性、废弃元素以及frameset
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
1.2、 HTML4.01 Transititional:允许....但不不允许frameset
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
1.3、HTML4.01 Frameset:允许使用
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
1.4、HTML1.0 Strict :不允许使用,文档必须是结构良好的XML文档
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
1.5、HTML1.0 Transititional:允许....但不不允许frameset,文档必须是结构良好的XML文档
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
1.6 、HTML1.0 Frameset:允许使用,必须是XML文档
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
1.7、 HTML5: <!doctype html>
查看全部 -
chinese:汉化
Auto Rename Tag:修改对应标签
Bracket Pair Colorizer:颜色区分,方便审阅
CSS peek:快速查看CSS样式
vsode_icons:美化目录树主题
Emmet:快速生成HTML代码
Path Intellisense:自动提示文件路径
Vetur:官方指定插件,多功能
JavaScript(ES6) code snippets:ES6语法只能提示
查看全部 -
结构标签

块级标签


行内标签
查看全部 -
1.产品原型设计
2.开发工具:Visual studio code 、sublime Text 、webstorm
查看全部
举报














