-
 这个比喻人才啊查看全部
这个比喻人才啊查看全部 -
 记录一个笔记最新的带图的
查看全部
记录一个笔记最新的带图的
查看全部 -
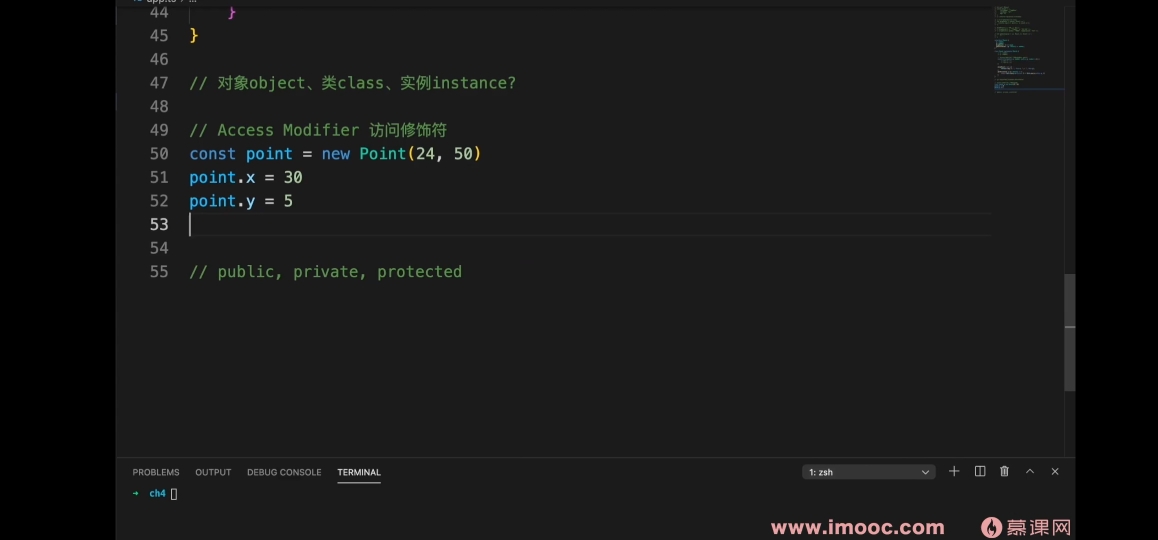
 1。定义好的类 默认情况下还是可以通过访问对象可以给类的成员变量重新赋值
1。定义好的类 默认情况下还是可以通过访问对象可以给类的成员变量重新赋值
2。重新赋值的操作实际上是十分危险的,所以一般来说需要通过访问修饰符对访问类内部的变量或者方法加以限制
3。ts里的三种修饰符
1、public:公有,在类里面、子类、类外面都可以访问
2、protected:保护类型,在雷里面、子类里面可以访问,在类外部不能访问
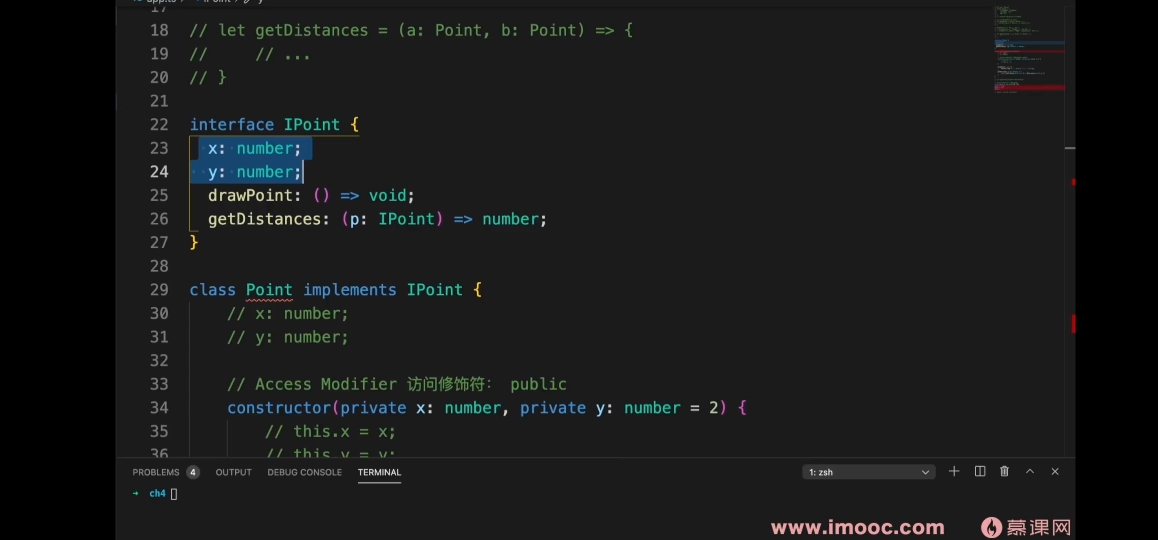
3、private:私有,在类里面可以访问,子类、类外边不能访问 4。接口interface就相当于类class的一份说明书,不管是不管是变量也好,方法也好,全部是公开的。所以当我们用private修饰横纵坐标的时候,而接口中的定义却是公有属性,我们的代码自然就会报错了。
4。接口interface就相当于类class的一份说明书,不管是不管是变量也好,方法也好,全部是公开的。所以当我们用private修饰横纵坐标的时候,而接口中的定义却是公有属性,我们的代码自然就会报错了。
5。构造函数中成员变量都通过访问修饰符改成私有变量后 相应的接口定义也应该修改定义 即接口定义中删除私有变量的待删除的公有属性
6。因为在默认情况下,所有的成员变量以及成员方法都会是public公有属性。所以我们不需要给每一个成员变量或者每一个成员方法都加上public。
7。针对修改内部私有变量的问题: 如果xy都是公有成员变量,我们可以直接通过调用x=30来进行赋值。但是如果我们不小心给他赋值为负数会怎么办呢?那么很有可能会引发系统级别的错误,所以我们必须给横坐标赋值前做一些判断和限制。这些判断和显示就可以使用set函数来进行处理。查看全部 -
这个章节很不错
国学经典
查看全部 -
学习使我快乐!!!查看全部
-
Number: 数字 整数,浮点,正负;
String:字符串 “”,‘’,``,
boolean:真假function add(n1:number,n2:number){ return n1+n2 } console.log(add(1,2));查看全部 -
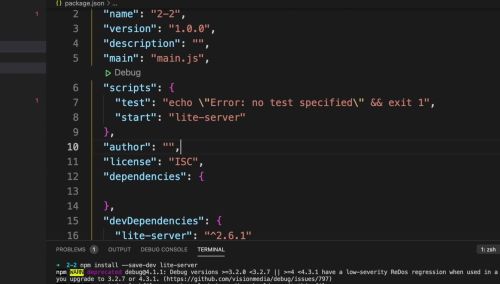
npm install --save-dev lite-server
 查看全部
查看全部 -

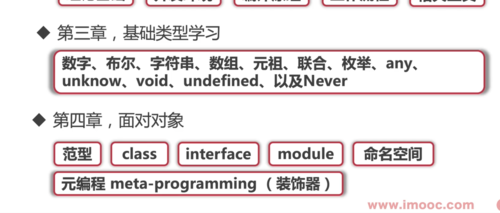
基础类型 Number Boolean String Array 元组 联合 枚举enum any unknow void undefined Never
面向对象 泛型 class interface module 命名空间 元编程 meta-programming (装饰器)
查看全部 -
函数类型
let log = function (message) {
console.log(message);
}
let log2 = (message: string) => console.log(message);
log2('hello');//参数只能转入string
typescript中,函数的写法与JavaScript的完全一样,与JavaScript最大的不同就是,typescript 可以给函数绑定类型。
let log3 = (message: string, code?: number) => {
console.log(message, code);
}
log3('hello', 3);
typescript中,调用函数与JavaScript有个显著的不同,就是typescript调用函数过程中,如果函数定义了两个参数,调用时必须填写两个参数,并且类型要一致。typescript可以使用 ? 来表示参数的可选性,被用 ? 来指定的参数可以不填写,函数里面的这个参数就被设定为undefined;也可以给参数设定默认值
let log3 = (message: string, code: number = 0, data?: array) => {
console.log(message, code);
}
log3('hello');
注意:不管是可选参数,还是默认参数,都必须在参数列表的末尾,并且按照从后往前的顺序进行排列
查看全部 -
动态类型:any
(重点问题:日常使用JavaScript的时候其实就是在使用一个any类型,那么,typescript目的是给JavaScript带来强类型定义,为什么还要引用这种any类型动态支持各种类型呢?)
使用any主要的目的是为了加速我们的开发过程,避免太冗长或者没有必要或者约定俗成的类型定义。
有人说使用typescript就不要使用any,使用any就失去了类型的意义了。
在代码中使用any,目的是为了快速开发、提升效率,避免过度设计。
可以想一下,为什么JavaScript可以流行这么多年还经久不衰,这正是因为JavaScript的灵活性!
而typescript所带来的any则在极大程度上保留了JavaScript的它的灵活性,喜欢JavaScript是因它无与伦比的灵活性,但是痛恨的同样也是它的灵活性。
JavaScript这种野蛮生长猥琐发育的灵活性可以让团队快速开发,但是给也会给团队带来不可阅读性、不可维护性、不可拓展性等一系列的问题,而typescript则正是因为有any类型,才能在继承JavaScript以后最大程度的保持语言灵活性的同时,还能带来强类型语言才能形成的高可维护性。
typescript中的any绝非无意义,它是通过多方论证得出的结果,所有要多用,并且用好any类型,使用any类型时一定要小心,合理使用它!
查看全部 -
记录个笔记啦啦啦啦
查看全部 -
class类
getter setter
查看全部 -
泛型
let lastInArray = <T>(arr:T[]) =>{}
let lastInArray = <T>(arr:Array<T>) =>{}
此时的arr的可以是任意类型的数组且不显示为any
查看全部 -
类型适配
(<string>message)需要圆括号括起来
或者使用 as 断言
查看全部 -
Array 数组类型

tuple 元组类型

 查看全部
查看全部
举报



 这个比喻人才啊
这个比喻人才啊