-
渲染引擎的渲染过程解析html、构建dom树构建渲染树(解析样式信息)布局渲染树(布局dom节点)绘制渲染树(绘制dom节点)
 查看全部
查看全部 -
特点
1.1课程介绍
1.DOM是Docunment、object、Model的缩写,直译过来就是文档对象模型。
2.DOM的地位和作用
1.HTML→CSS(定义样式)
2.HTML→JavaScript(赋予行为)
通过JavaScript实现页面的交互和动画效果等等。
3.那么JavaScript通过什么来实现的呢?
1.通过ECMAScript标准,我们可以编写程序让浏览器来解析
2.利用ECMAScript我们可以通过BOD对象来操作浏览器窗口、
浏览器导航对象、屏幕分辨率、浏览器历史、Cookies等等
3.但是通过BOD来实现的交互远远不够,要实现页面的动态交互
和效果,操作HTML才是核心。
4.那么如何操作HTML呢,那就是DOM。简单来说,DOM给我们提
供了用程序来动态控制HTML的接口,也就是早期的DHTML的
概念。
5.因此DOM处在JavaScript赋予HTML具备动态交互的核心地位
上。
注:BOM(Browser Object Model) 是指浏览器对象模型
cookies (从客户端的硬盘读取数据的一种技术)
3.DOM探索系列课程要点
1.想要安全的操作DOM必须等到页面上所有的HTML都解析成DOM节点,
才能进行操作,因此了解DOMReady是第一步。
2.接着我们来探究节点,学习文档和节点的类型,元素节点的判断、
元素节点的继承层次、以及节点的分类等内容。
3.然后学习节点的操作,比如节点创建与删除、节点查找与筛选等。
4.接着学习表格与表单的操作
5.最后我们探讨属性系统和样式设置
6.顺序图
1.DOMReady→2.节点探究→节点创建与删除→节点查找与筛选→
表单与表格操作→属性系统→样式设置
4.基础详解篇课程要点
1.首先通过滑动门特效课堂案例感性认识DOM在开发中是如何运用的
2.其次,了解什么DOM以及与DOM相关的基础概念
3.重新认识HTML与XHTML文档类型,以及文档的各种节点类型
4.接着详细的实现DOMReady查看全部 -
渲染流程。
查看全部 -
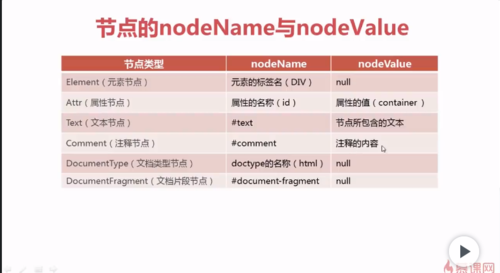
nodeName与nodeValue
查看全部 -
DOM Ready: DOM树构建完毕查看全部
-
DOM -- document object model 文档对象模型
查看全部 -
<!DOCTYPE html>
<html>
<head>
<meeta charset="utf-8">
<title>nodeType</title>
</head>
<body>
<div id="contaiainer">这是一个元素节点</div>
<script>
var divNode=document.getElementById("container");
if (divNode.nodeType==Node.ELEMNT_NODE){
}
</script>
</body>
</html>
查看全部 -
节点的包含contains 为考虑浏览器的兼容性,需要做判断。 对于chrome等现代浏览器:无需做判断,可直接运用节点的contains方法判断节点的包含关系。 对于IE6等低版本浏览器:运用while循环通过判断子节点的父节点是否===本节点? 是,return true;否,return false。查看全部
-
 在这种幸存者查看全部
在这种幸存者查看全部 -
IIEF-立即调用函数表达式
(function(){ /* code */ }()); // 老道推荐写法(function(){ /* code */ })(); // 当然这种也可以
(function(test){
alert(test);
}(123));
查看全部 -
offsetWidth: 获取的是盒子最终的宽 offsetHeight: 获取的是盒子最终的高
查看全部
举报









