-
翻墙工具方法
查看全部 -
我的笔记特别希望能学习查看全部
-
为避免窗口缩小时,背景图出现滚动条。
.index-banner-bg {
overflow: hidden;
}查看全部 -
vertical-align:middle; 行内居中
查看全部 -
在html中使用img的,一般是比较常变动的图像,因为你后端传的数据到前端页面必须使用Img显示,而使用background的一般写在css中,属于不常变动的。
查看全部 -
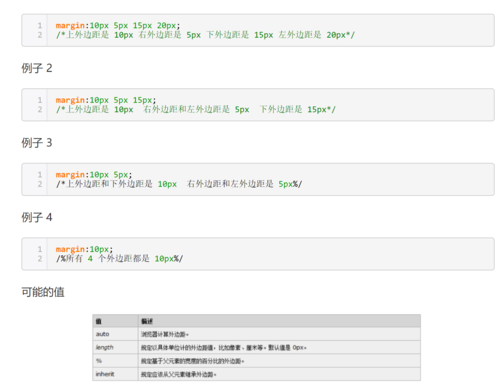
 margin用法查看全部
margin用法查看全部 -
1.把盒子模型的css样式写在前面(css书写的顺序规则)<br>
2.Photoshop 将对象框选为智能对象后,ctrl+c --> ctrl+n --> ctrl+v。如果通过切图的方式可以能会切不好图片的边边角角。
3.在h1>a 情况下,a连接没有点击效果。可以将h1的宽高、背景图,设置到a链接上。
4.如果颜色的值为#ffffff,这种重复的,可以省略写法#fff,这样可以省宽带。
5.行高是怎么计算的??line-height:1.8; 去张鑫旭 博客。
6.去掉最后一个margin-right,通过:last-child伪类去掉。但是注意兼容性问题。查看全部 -
对指定图层切片:选中图层--->右键设置“转换为智能对象”--->用矩形选择框选取该图层的范围--->ctrl+c--->ctrl+n--->在弹出的框中点击确定--->ctrl+v--->点击小眼睛隐藏背景--->存储为web格式
查看全部 -
6666查看全部
-
li*5 ;连续5个li标签
li*5>a ;连续5个带有<a>标签的li标签
li*5.a ;连续5个class为a的标签
按住alt按键 可以实现多行同时修改同样的东西
查看全部 -
1 index 英语释义是索引,指示,标志,在这里是 首页 的意思,老师开始不是写了三个样式表嘛,reset.css(清除网页中默认样式)common.css(公共样式,就是说一个网站会有很多网页,这些网页一起使用这些样式)index.css(首页的样式)
2 banner 英语解释是 横幅 在本节课中就是导航下面的图片部分
3 panel 英语解释是 面板,就是 展示区下面那几个版块
用这些单词是为了标签语义化。一个作用是让人看到这些标签就明白div中放的是什么内容,另一个作用是为了方便搜索引擎查找。 其他的语义化标签有:
头 header
内容:content/container
尾:footer
导航:nav
侧栏:slidebar
栏目:column
页面外围
控制整体布局宽度:wrapper
左中右 left right center
登陆条:loginbar
标志:logo
广告: banner
广告主体:main
热点:hot
新闻:news
下载:download
子导航:subnav
菜单:menu
子菜单:submenu
搜索:search
友情链接:friendlink
版权:copyright
滚动:scroll
标签页:tab
文章列表:list
提示信息:msg
小技巧:tips
栏目标题:title
加入:joinus
指南:guide
服务:service
注册:register
状态:status
投票:voat
合作伙伴:partner查看全部 -
观察局部内容中有哪些是通用的
查看全部 -
将PSD原图的里的元素保存下来,可以把对象图层“转换为智能对象”,然后选中图层让其产生选框,先按Ctrl + c复制,再按Ctrl + n创建文件,这时创建的文件规格和图层的选框规格一致。
如果要保存的元素没有单独图层,则可以直接画选框,再按Ctrl + c赋值和Ctrl + n创建文件。
查看全部 -
在Photoshop中,按“H”键可以切换到“抓手工具”
查看全部
举报






