-
安装步骤查看全部
-
ng generate
(1)创建组件
ng generate component test
实际上创建了组件的模版文件(html)、样式文件(css)、
测试文件(spec.ts)、ts文件,并且更新了模块文件,将组件
添加到模块中(实际上是在里面声明组件)。
(2)创建服务
ng generate service test -m app.module
注册到app.module里面
实际上创建了服务的测试文件(spec.ts)、ts文件,
并且更新了模块文件,将服务添加到模块中(实际上是
在里面声明服务)。
查看全部 -
安装步骤1查看全部
-
Angular2 项目构建及运行过程
1、安装npm,git等
2、创建angular2项目 ng new my-app
3、在项目中添加Component 或者 Service ng g component/service
4、编译并运行 ng serve --port 4201
5、单元测试 ng test
6、打包发布:ng build --prod --aot
知识点:
1、Angular CLI 基于Amber和Webpack,是Angular2的标准构建工具
Amber的构建能力:目录结构、模块关系等的创建
Webpack的调试、测试、打包能力
2、Angular2项目文件作用
--packgae.json 包含所有应用的类库
--angular.json 配置编译过程中使用的路径,依赖关系,图标样式、环境信息等
--e2e 测试目录
--node-module 依赖库的位置
--src 实际项目目录
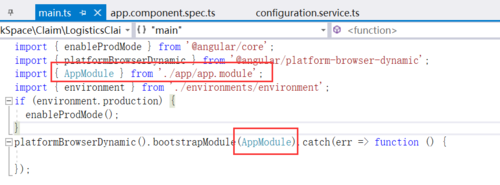
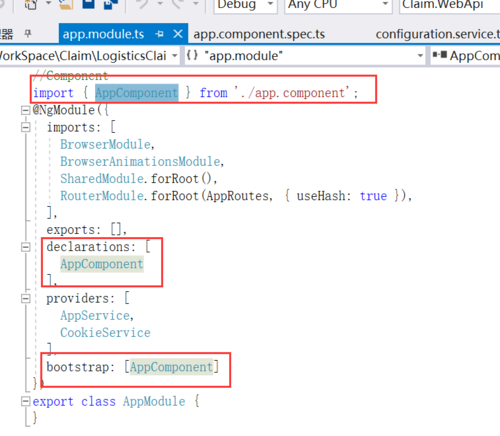
3、Angular2项目的入口数据走向
入口文件是:main.ts

它调用了app/app.module中的AppModule

由此启动第一个组件AppComponment
4、Ng build 优化
1、预编译技术 --aot
压缩了Angular框架代码,将需要解释--执行的代码,变为可以直接执行的代码,实现按需加载,达到优化的目的
2、生产模式
ng build 默认是在开发模式下打包代码,有大量的Debug开关,开发调试,打印输出等不必要的代码;
生成模式去掉冗余代码,合并公用文件,减少了请求的次数和体积,提高效率;使用哈希码标记文件,减少由CDN更新引发的引用错误;并压缩文件,从而达到优化目的。
查看全部 -
ng build 打包指令
(1)功能合并
(2)减少处理
(3)体积减少
编译产生的文件放在dist文件下
ng2特殊优化方式:预编译aot
好处:将angular框架压缩,将项目体积减少
处理指令:
ng build --aot
生产模式打包
ng build -prod
查看全部 -
ng new (name) --skip install
cd (name)
cnpm install
ng serve
查看全部 -
1. 代码打包:ng bulid
2. 压缩优化浏览器代码打包命令:ng build --aot
3. 去除各种测试优化的打包命令:ng bulid -prod
打包后的大小:1 > 2 >>3
查看全部 -
测试命令:ng test
测试文件 src/app/app.component.spec.ts
查看全部 -
ng generate=ng g(创建命令) ng g component(给用户看的) test(给它名字) ng g service(面向功能服务) test(给它名字) -m xxx/xxx查看全部
-
ng serve --port 更改端口查看全部
-
dir -alh dist/查看全部
-
ng build -pord查看全部
-
安装Angular CLI
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install -g @angular/cli
查看是否安装成功
ng version
查看全部 -
ng new
ng generate
ng serve
ng test
ng build
angular CLI
Amber CLI
webpack
查看全部 -
angular cli 学习笔记:
开发,组件,打包,测试
开发结构和运行结构
angular cli 进行项目的构建
tips : angular 2
查看全部
举报









