为什么Bootstrap图片轮播的箭头不显示,其他都没什么问题

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link href="css/rrny.css" rel="stylesheet"/>
<link href="css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<!------------------------------------------------------------->
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="carousel-example-generic" data-slide-to="1"></li>
<li data-target="carousel-example-generic" data-slide-to="2"></li>
</ol> <!-- 对应 圆圈-->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="images/rp1.jpg" alt="1 slide">
<div class="carousel-caption">
</div>
</div>
<div class="item">
<img src="images/rp2.jpg" alt="2 slide">
<div class="carousel-caption">
</div>
</div>
<div class="item">
<img src="images/rp3.jpg" alt="3 slide">
<div class="carousel-caption">
</div>
</div>
</div>
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
<span class="sr-only">Previous</span>
</a> <!-- 对应轮播主键的按钮-->
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
<span class="sr-only">Next</span>
</a>
</div>
<!------------------------------------------------------------->
<script src="js/jquery-1.11.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
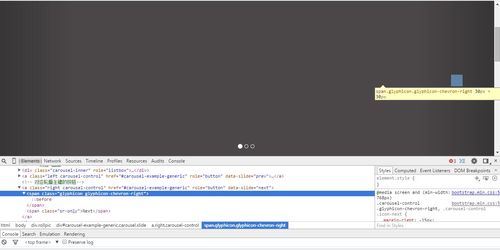
图片轮播效果正常,就是箭头不显示