关1像素边框
.itemList li{
width: 95%;
height: 45px;
margin-left: 5%;
/* border-bottom: 1px solid #d1d1d1; */
color: #666;
font-size: 14px;
line-height: 45px;
padding: 0;
margin-bottom: -1px;
list-style: none;
}
.itemList li + li:before{
position: absolute;
/* top: -1px; */
/* left: 0px; */
content: '';
width: 100%;
height: 1px;
border-top: 1px solid #d1d1d1;
-webkit-transform: scaleY(0.5);
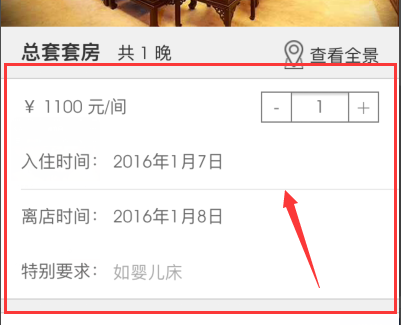
}以上是我的css代码,ul中有四个li,只有第二个li出现了边框,请问这是什么原因呢?截图如下: