最后一节实践课当中多行文字垂直居中如何实现?

我按视频弄出来是这样的,求大神指导。。。怎样才能多行文字垂直居中呢?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文字图片垂直居中</title>
<style>
.div1{
background: #0093D5;
height: 200px;
}
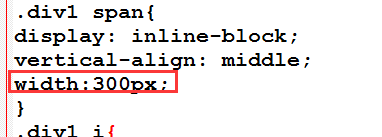
.div1 span{
display: inline-block;
vertical-align: middle;
}
.div1 i{
display: inline-block;
height: 100%;
vertical-align: middle;
}
</style>
</head>
<body>
<div class="div1">
<span>
第一行第一行第一行第一行第一行第一行第一行第一行第一行第一行第一行第一行第一行第一行第一行第一行第一行第一行
第一行第一行第一行第一行第一行第一行第一行第一行第一行第一行第一行第一行第一行第一行第一行第一行
</span>
<i></i>
</div>
</body>
</html>