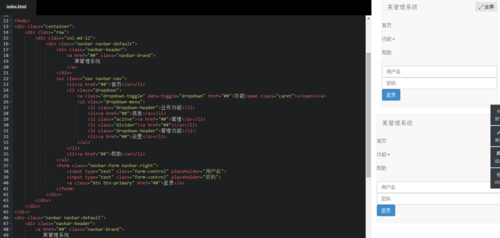
将navbar放入栅格系统,显示样式有误

问题如图,上面展示效果为放入栅格系统,下面未放入。在小视口时页面样式有些元素超出父盒子,在大视口时页面样式无问题。请问如何解决
<div class="container"> <div class="row"> <div class="col-md-12"> <div class="navbar navbar-default"> <div class="navbar-header"> <a href="##" class="navbar-brand"> 某管理系统 </a> </div> <ul class="nav navbar-nav"> <li><a href="##">首页</a></li> <li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="##">功能<span class="caret"></span></a> <ul class="dropdown-menu"> <li class="dropdown-header">业务功能</li> <li><a href="##">信息</a></li> <li class="acitve"><a href="##">管理</a></li> <li class="divider"><a href="##"></a></li> <li class="dropdown-header">管理功能</li> <li><a href="##">设置</a></li> </ul> </li> <li><a href="##">帮助</a></li> </ul> <form class="navbar-form navbar-right"> <input type="text" class="form-control" placeholder="用户名"> <input type="text" class="form-control" placeholder="密码"> <a class="btn btn-primary" href="##">登录</a> </form> </div> </div> </div> </div>
