盒子大小的设置
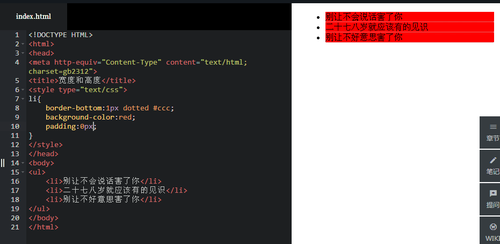
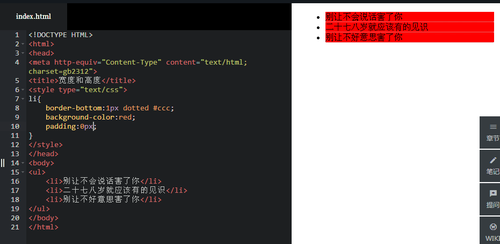
我想把盒子大小设置为刚好装下内容,将内边距设置为0,但为什么盒子大小没有变化
我想把盒子大小设置为刚好装下内容,将内边距设置为0,但为什么盒子大小没有变化
2016-03-08
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>长度和高度</title>
<style type="text/css">
ul a{
border-bottom:1px dotted #ccc;
background-color:red;
padding:0px;
width:200px;
}
</style>
</head>
<body style="background:green">
<ul>
<li><a>别让不会说话害了你</a></li>
<li><a>二十七八岁就应该有的见识</a></li>
<li><a>别让不好意思害了你</a></li>
</ul>
</body>
</html>
举报