作业代码问题
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; " charset="utf-8"/>
<title>3.10新闻中心制作评测题</title>
<style type="text/css">
/*在此定义相关CSS样式*/
.topList{
width: 300px;
height: 180px;
border: 1px solid #E8E8E8;
margin:0 auto;
}
.topList li{
list-style-type: none;
}
em{/*强调文字的标签*/
width: 20px;
color: #333;
font-style:normal;/*此标签默认是斜体,用这个属性可以去除斜体*/
background: url(img/53cf0fa20001d3dc00200032.jpg);
text-align: center;
line-height: 16px;
float: left;
}
a:link{
text-decoration: none;
color: #000000;
font-size: 10px;
}
</style>
</head>
<body>
<div class="topList">
<ul>
<li class="top"><em>01</em>
<p><a href="http://www.imooc.com/" >【慕客访谈用户篇】“有为屌丝”在路上</a></p>
</li>
<li class="top"><em>02</em>
<p><a href="http://www.imooc.com/">【有奖活动】给父亲的三行书信</a></p>
</li>
<li class="top"><em>03</em>
<p><a href="http://www.imooc.com/">《程序猿,请晒出你的童年》活动获奖公告</a></p>
</li>
<li><em style="background-position: bottom;">04</em><!--background-position可以让大的背景图片显示想显示的部分-->
<p><a href="http://www.imooc.com/">【慕课访谈】破茧成蝶——美女程序员的蜕变史</a></p>
</li>
<li><em style="background-position: bottom;">05</em>
<p><a href="http://www.imooc.com/">【获奖公告】追“球”巅峰,争当“预言帝”</a></p>
</li>
<li><em style="background-position: bottom;">06</em>
<p><a href="http://www.imooc.com/">【问卷调查】慕课网用户学习情况大调查</a></p>
</li>
</ul>
</div>
</body>
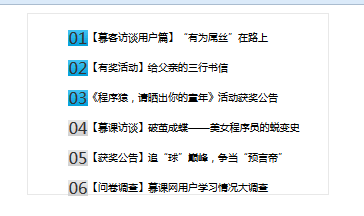
我写的,div里面的列表为啥会偏右?我并没有设置内边距,感觉列表左边好像有东西一样。