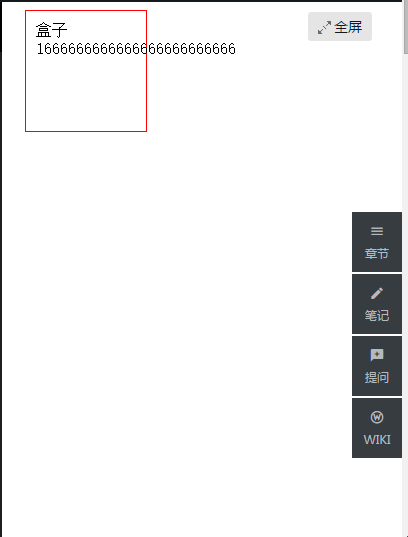
为什么内容会溢出盒子外面?
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>填充</title>
<style type="text/css">
#box1{
width:100px;
height:100px;
padding:10px;
border:1px solid red;
}
</style>
</head>
<body>
<div id="box1">盒子1666666666666666666666666</div>
</body>
</html>

我的padding已经设置为什么我继续往盒子加内容的时候为什么会溢出到盒子外面去了呢?


