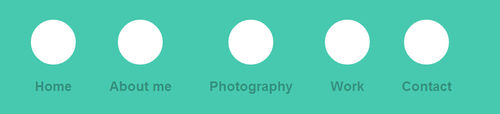
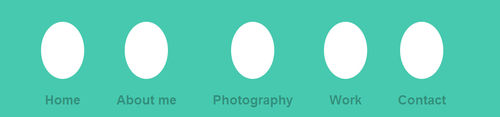
在本节课程中,我的span做出来的圆形变成了椭圆,求大神指明为什么~?


代码如下(都是按照教程一字一句打的)
html代码部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edg"> <!--/*强制ie使用最新的渲染模式*/-->
<meta name="viewport" content="width=device-width" initial-scale="1"> <!--/*强制html与设备屏幕等宽,且初次打开时缩放比为100%*/-->
<link rel="stylesheet" href="./tooltip.css" />
<title>css3实现tooltip效果</title>
</head>
<body>
<nav>
<ul>
<li>
<a href="" class="tooltip tooltip-effect-1">
Home
<span class="tooltip-content"><i></i></span>
</a>
</li>
<li>
<a href="" class="tooltip tooltip-effect-2">
About me
<span class="tooltip-content"><i></i></span>
</a>
</li>
<li>
<a href="" class="tooltip tooltip-effect-3">
Photography
<span class="tooltip-content"><i></i></span>
</a>
</li>
<li>
<a href="" class="tooltip tooltip-effect-4">
Work
<span class="tooltip-content"><i></i></span>
</a>
</li>
<li>
<a href="" class="tooltip tooltip-effect-5">
Contact
<span class="tooltip-content"><i></i></span>
</a>
</li>
</ul>
</nav>
</body>
</html>
css部分
/*global*/
html{
width: 100%;
height: 100%;
-webkit-text-size-adjust: none;/*设置字体大小不随着屏幕旋转而改变*/
-moz-text-size-adjust: none;
-ms-text-size-adjust:none ;
-o-text-size-adjust:none ;
text-size-adjust:none ;
}
body{
margin: 0;
padding: 0;
width: 100%;
height: 100%;
background: #47c9af;
color: #74777b;
font-weight: 300;
font-size: 1.5em;
font-family: "Raleway",arial;
}
ul{
padding: 0;
margin: 0;
list-style: none;
}
a:link,a:visited,a:focus{
text-decoration: none;
outline: none;
}
*,*:after,*:before{
-webkit-box-sizing: border-size;
-moz-box-sizing:border-size;
-ms-box-sizing:border-size;
-o-box-sizing:border-size;
box-sizing:border-size;
}
*:after,*:before{
display: block;
content: "";
}
*:after{
clear: both;
}
/*navgaitor*/
nav{
width: 900px;
height: 300px;
margin:200px auto;
}
nav li{
display: inline-block;
margin: 0 1em;
}
.tooltip{
display: inline-block;
font-weight: 700;
color: rgba(0,0,0,0.3);
padding: 0.15em 0.25em 0 ;
position: relative;
z-index: 1;
}
.tooltip-content{
position: absolute;
z-index: 10;
width: 80px;
height: 80px;
border-radius: 50%;
background: #FFFFFF;
left: 50%;
margin-left: -40px;
bottom: 100%;
margin-bottom: 20px;
text-align: center;
/*padding-top: 25px;*/
}教程视频五分钟的时候,按照步骤加入padding-top: 25px;就变椭圆了,请问是怎么回事?

