还是不太懂?
ol>li:nth-child(2n+1){
background: green;
}
可以理解为父元素第2n+1个ol>li元素,背景变绿吗?
ol>li:nth-child(2n+1){
background: green;
}
可以理解为父元素第2n+1个ol>li元素,背景变绿吗?
2016-06-06
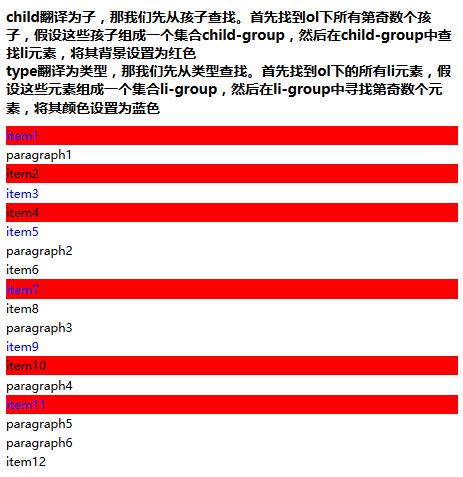
楼上的慕友对表达式的理解说得很对了。这里补充一点思考的方向,对于后面区别nth-child与nth-of-type,last-child与last-of-type,first-child与first-of-type有帮助!这里分析nth-child与nth-of-type,这样对于last-child与last-of-type,first-child与first-of-type就很容易理解了!当看到使用nth-child与nth-of-type选择器时,我们首先要找到他的父元素,child是子(子元素),nth-child表示父元素下的某一子元素,type(类型)是父元素下的同一类型的某一元素!本题中ol>li:nth-child(2n+1)对于li使用了nth-child(2n+1),我们首先找到li的父元素,当然是ol咯(>是子元素选择器,更加清楚地已经说明了这一点),再找到ol下满足nth-child(2n+1)条件的li元素,即第奇数个li元素。如果这里使用ol > li:nth-of-type(2n+1),结果相同,但意义不同,是因为ol下只有li元素。若ol下第二个子元素是p元素的话,ol > li:nth-of-type(2n+1)将选择第1、4、6、8、10个子元素,ol > li:nth-child(2n+1)将选择第1、3、5、7、9个子元素。附上两张图说明:
1. 代码展示

2. 截图展示:

举报