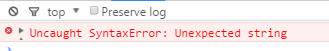
请大神帮忙看看哪里有问题所有按钮都没反应
<form>
<!--当点击相应按钮,执行相应操作,为按钮添加相应事件-->
<input type="button" value="改变颜色" onclick="mycolor()"/>
<input type="button" value="改变宽高" onclick="mysize()"/>
<input type="button" value="隐藏内容" onclick="mynone()"/>
<input type="button" value="显示内容" onclick="myblock()"/>
<input type="button" value="取消设置" onclick="mycancel()"/>
</form>
<script type="text/javascript">
var mytxt=document.getElementById("txt");
//定义"改变颜色"的函数
function mycolor()
{ mytxt.style.color="red";
mytxt.style.backgroundColor="#ccc";
}
//定义"改变宽高"的函数
function mysize()
{ mytxt.style.width="300px";
mytxt.style.height="300px";
}
//定义"隐藏内容"的函数
function mynone()
{ mytxt.style.display="none";
}
//定义"显示内容"的函数
function myblock()
{ mytxt.style.display="block";
}
//定义"取消设置"的函数
function mycancel()
{ var cel=confirm("是否取消所有设置");
if(cel==true)
{ mytxt.style="""";//或者 mytxt.removeAttribute("style");
}
}
</script>