<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div >
<input type="button" value="按钮2" id="btn2"/>
<input type="button" value="按钮3" id="btn3"/>
</div>
<script>
function showMes(){
alert("hello world!")
}
var btn2=document.getElementById('btn2');
var btn3=document.getElementById('btn3');
btn2.onclick=function(){
alert("这是通过DOM0级添加的事件");
}
//跨浏览器处理程序
var eventUtil={
//添加句柄
addHandler:function(element,type,handler){
if(element.addEventListener){
element.addEventListener(type,handler,false);
}else if(element.attachEvent){
element.attachEvent('on'+type,handler);
}else{
element['on'+type]=handler;
}
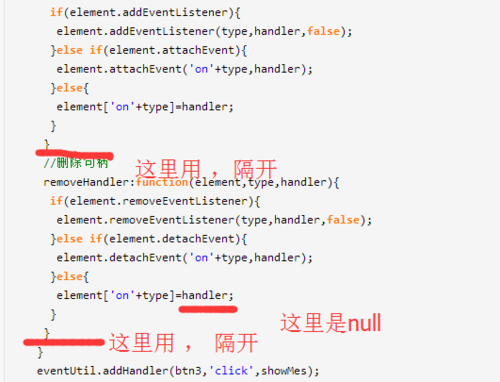
}
//删除句柄
removeHandler:function(element,type,handler){
if(element.removeEventListener){
element.removeEventListener(type,handler,false);
}else if(element.detachEvent){
element.detachEvent('on'+type,handler);
}else{
element['on'+type]=handler;
}
}
}
eventUtil.addHandler(btn3,'click',showMes);
</script>
</body>
</html>