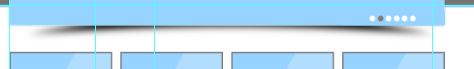
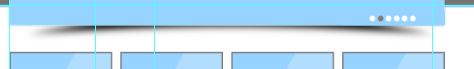
请问这种阴影是怎么实现的
 求教这个是怎么实现的
求教这个是怎么实现的
 求教这个是怎么实现的
求教这个是怎么实现的
2016-08-02
.effect::before, .effect::after{
content:"";
position:absolute;
z-index:-1;
-webkit-box-shadow:0 0 20px rgba(0,0,0,0.8);
-moz-box-shadow:0 0 20px rgba(0,0,0,0.8);
box-shadow:0 0 20px rgba(0,0,0,0.8);
top:50%;
bottom:0;
left:10px;
right:10px;
-moz-border-radius:100px / 10px;
border-radius:100px / 10px;
}
举报