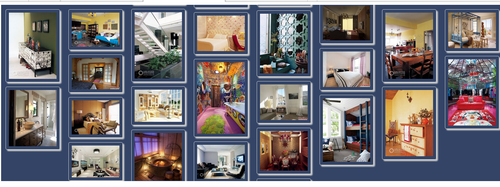
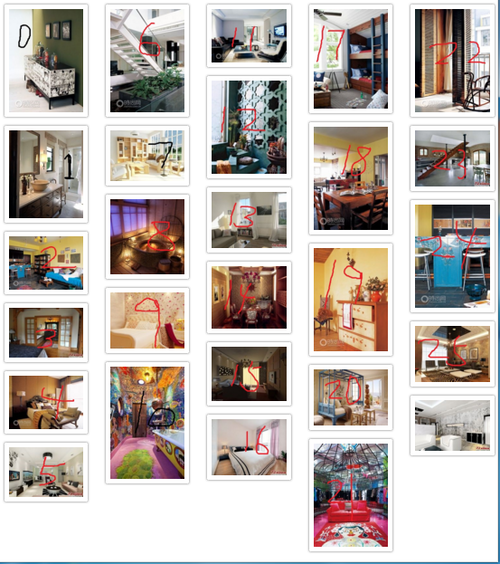
最下面图片的下边框跑到页面上方了,怎么解决
<!DOCTYPE html>
<html>
<head>
<title>自制瀑布流布局</title>
<meta charset="utf-8">
<style type="text/css">
#main{background:#346;-webkit-column-width:200px;-moz-column-width:200px;-o-column-width:200px;-ms-column-width:200px;
-webkit-column-gap:5px;-moz-column-gap:5px;-o-column-gap:5px;-ms-column-gap:5px;}
.box{padding: 15px 0 0 15px;}
.pic{padding: 10px;border-radius: 5px;box-shadow: 5px 5px 5px #ccc;border:2px solid #ccc;width: 161px}
.pic img{width: 161px;display: block;height: auto;}
</style>
</head>
<body>
<div id="main">
<div class="box">
<div class="pic">
<img src="pic/0.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="pic/1.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="pic/2.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="pic/3.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="pic/4.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="pic/5.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="pic/6.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="pic/7.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="pic/8.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="pic/9.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="pic/10.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="pic/11.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="pic/12.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="pic/13.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="pic/14.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="pic/15.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="pic/16.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="pic/17.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="pic/18.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="pic/19.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="pic/20.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="pic/21.jpg" />
</div>
</div>
</div>
</body>
</html>