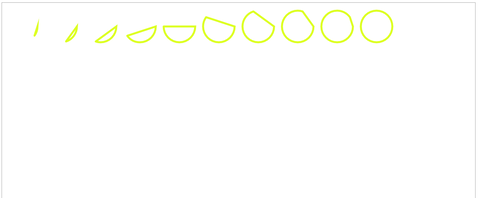
为什么我的第二个for循环 现实出来多跟第一个重复了
 <!DOCTYPE html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Arc</title>
</head>
<body>
<canvas id="cvs" style="border: 1px solid #aaa;display: block;margin: 10px auto">
你的浏览器不支持canvas,请你更换浏览器重试。
</canvas>
<script>
window.onload = function(){
var canvas = document.getElementById("cvs");
canvas.width = 1200;
canvas.height = 600;
var ctx = canvas.getContext("2d");
ctx.lineWidth = 2;
ctx.strokeStyle = "#f62";
// ctx.arc(300,300,200,.5*Math.PI,1.2*Math.PI);
for(var i=0;i<10;i++){
ctx.beginPath();
ctx.arc(50+i*100,60,40,0,2*Math.PI*(i+1)/10);
ctx.closePath();
ctx.stroke();
}
// ctx.fillStyle = "#9fe";
// for(var j=0;j<10;j++){
// ctx.beginPath();
// ctx.arc(50+j*100,60,40,0,2*Math.PI*(j+1)/10);
// ctx.fill();
// }
ctx.lineWidth = 5;
ctx.strokeStyle = "#df2";
for(var i=0;i<10;i++){
ctx.beginPath();
ctx.arc(50+i*100,60,40,0,2*Math.PI*(i+1)/10);
ctx.closePath();
ctx.stroke();
}
}
</script>
</body>
</html>

