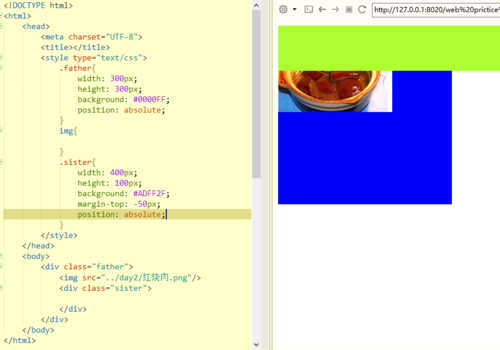
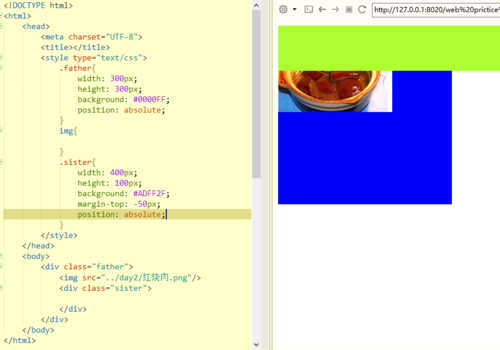
该如何理解父元素设置position后不会覆盖img,而img的兄弟元素设置position后会覆盖img?如何从z-index层面理解?

以上的代码,兄弟元素的设置position后会覆盖img好理解,该如何理解父元素设置position后不会覆盖img?设置position后不是相当于z-index:auto,类似层叠顺序z-index为0吗层叠顺序应该高于img啊?

以上的代码,兄弟元素的设置position后会覆盖img好理解,该如何理解父元素设置position后不会覆盖img?设置position后不是相当于z-index:auto,类似层叠顺序z-index为0吗层叠顺序应该高于img啊?
2016-09-08
举报