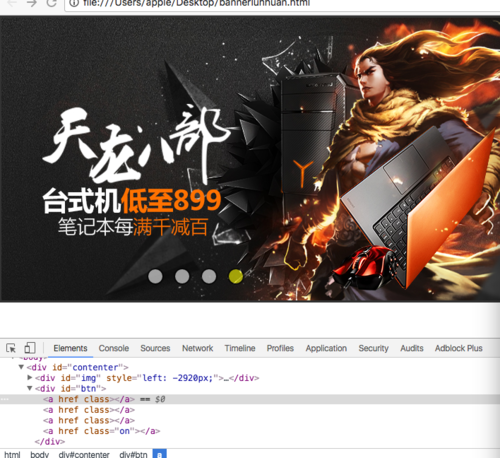
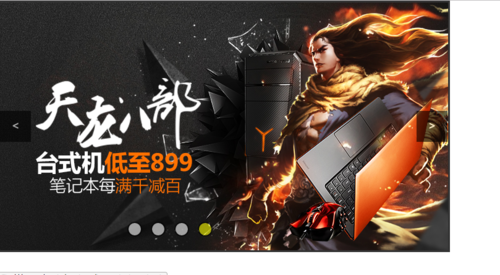
为什么点击下一张的时候第四张图片不能回到第一张,点击上一张没有问题,,,,,
<!DOCTYPE html>
<html>
<head>
<title>焦点图轮播</title>
<meta charset="utf-8">
<style type="text/css">
*{
margin: 0;
padding: 0;
}
a{
text-decoration: none;
color: #fff;
}
#contenter{
width: 725px;
height: 400px;
border:3px solid #333;
overflow: hidden;
position: relative;
}
#btn{
width: 150px;
text-align: center;
position: absolute;
z-index: 2;
bottom: 20px;
left: 200px;
}
#btn a{
width: 20px;
height: 20px;
background-color: #fff;
border-radius: 50px;
border: 2px solid #000;
display: inline-block;
opacity: 0.6;
margin:0 5px;
}
#btn .on{
background-color: yellow;
}
#Jiao{
width: 725px;
position: absolute;
top: 175px;
z-index: 2;
display: none;
}
#contenter:hover #Jiao{
display: block;
}
.jiao{
width: 50px;
height: 50px;
text-align: center;
line-height: 50px;
background-color: #000;
display: inline-block;
opacity: 0.6;
}
.jiao:hover{
opacity: 1;
transition: 1s;
}
#prev{
margin-right: 620px;
}
#img{
width: 4410px;
height: 400px;
position: absolute;
z-index: 1;
}
#img img{
float: left;
}
</style>
<script type="text/javascript">
// 当页面加载完毕后才获取元素
window.onload=function(){
var Contenter=document.getElementById("contenter");
var Img=document.getElementById("img");
var Btn=document.getElementById("btn").getElementsByTagName('a');
var Prev=document.getElementById("prev");
var Next=document.getElementById("next");
var index=1;
function lightbtn(){
for(i=0;i<Btn.length;i++){
if(Btn[i].className=="on"){
Btn[i].className="";
}
}
Btn[index-1].className="on";
}
function animate(offset){
var newleft=parseInt(Img.style.left)+offset;
Img.style.left=newleft+"px";
if (newleft>-730) {
Img.style.left=-2920+"px";
}
if (newleft<-2920) {
Img.style.left=-730+"px";
}
}
Next.onclick=function(){
if(index==5){
index=1;
index+=1;
}
else{
index+=1;
}
lightbtn();
animate(-730);
}
Prev.onclick=function(){
if(index==1){
index=5;
index-=1;
}
else{
index-=1;
}
lightbtn();
animate(730);
}
}
</script>
</head>
<body>
<div id="contenter">
<div id="img" style="left:-730px;">
<a href="">
<img src="j4.jpg"></a>
<a class="on" href="">
<img src="j1.jpg"></a>
<a href="">
<img src="j2.jpg"></a>
<a href="">
<img src="j3.jpg"></a>
<a href="">
<img src="j4.jpg"></a>
<a href="">
<img src="j1.jpg"></a>
</div>
<div id="btn">
<a href="" class="on"></a>
<a href=""></a>
<a href=""></a>
<a href=""></a>
</div>
<div id="Jiao">
<a href="javascript:;" id="prev" class="jiao"><</a>
<a href="jacascript:;" id="next" class="jiao">></a>
</div>
</div>
</body>
</html>