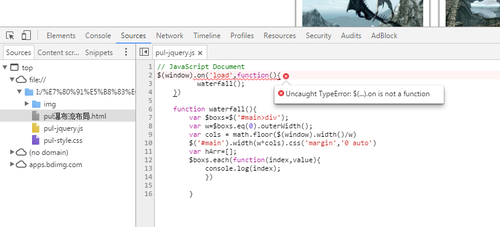
请问这是什么情况啊?

// JavaScript Document
$(window).on('load',function(){
waterfall();
})
function waterfall(){
var $boxs=$('#main>div');
var w=$boxs.eq(0).outerWidth();
var cols = math.floor($(window).width()/w)
$('#main').width(w*cols).css('margin','0 auto')
var hArr=[];
$boxs.each(function(index,value){
console.log(index);
})
}

