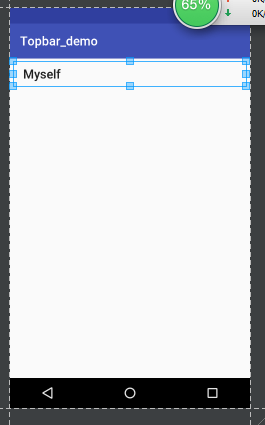
完全按照视频来的,但是运行出来左右button都不显示,有人知道怎么解决么?
package com.example.acer.topbar_demo;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.drawable.Drawable;
import android.util.AttributeSet;
import android.view.Gravity;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.RelativeLayout;
import android.widget.TextView;
public class Topbar extends RelativeLayout {
private Button leftButton;
private Button rightButton;
private TextView tvTitle;
private int leftTextColor;
private String leftText;
private Drawable leftBackground;
private int rightTextColor;
private String rightText;
private Drawable rightBackground;
private float titleTextSize;
private int mTitleTextColor;
private String titleText;
private LayoutParams leftParams, rightParams, titleParams;
public Topbar(Context context, AttributeSet attr){
super(context,attr);
TypedArray ta = context.obtainStyledAttributes(attr,R.styleable.Topbar);
leftTextColor = ta.getColor(R.styleable.Topbar_leftTextColor, 0);
leftText = ta.getString(R.styleable.Topbar_leftText);
leftBackground = ta.getDrawable(R.styleable.Topbar_leftBackground);
titleTextSize = ta.getDimension(R.styleable.Topbar_titleTextSize, 0);
titleText = ta.getString(R.styleable.Topbar_title);
mTitleTextColor = ta.getColor(R.styleable.Topbar_mTitleTextColor, 0);
rightText = ta.getString(R.styleable.Topbar_rightText);
rightTextColor = ta.getColor(R.styleable.Topbar_rightTextColor, 0);
rightBackground = ta.getDrawable(R.styleable.Topbar_rightBackground);
ta.recycle();
leftButton = new Button(context);
rightButton = new Button(context);
tvTitle = new TextView(context);
leftButton.setTextColor(leftTextColor);
leftButton.setBackground(leftBackground);
leftButton.setText(leftText);
rightButton.setText(rightText);
rightButton.setBackground(rightBackground);
rightButton.setTextColor(rightTextColor);
tvTitle.setTextColor(mTitleTextColor);
tvTitle.setText(titleText);
tvTitle.setTextSize(titleTextSize);
tvTitle.setGravity(Gravity.CENTER);
setBackgroundColor(0xFFF59563);
leftParams = new LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
leftParams.addRule(RelativeLayout.ALIGN_PARENT_LEFT, TRUE);
addView(leftButton, leftParams);
rightParams = new LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
rightParams.addRule(RelativeLayout.ALIGN_PARENT_RIGHT, TRUE);
addView(rightButton, rightParams);
titleParams = new LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.MATCH_PARENT);
titleParams.addRule(RelativeLayout.CENTER_IN_PARENT, TRUE);
addView(tvTitle, titleParams);
}
}
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:custom="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="5dp"
tools:context="com.example.acer.topbar_demo.MainActivity">
<!--<TextView-->
<!--android:layout_width="wrap_content"-->
<!--android:layout_height="wrap_content"-->
<!--android:text="Hello World!" />-->
<android.support.v7.widget.Toolbar
android:id="@+id/topbar"
android:layout_width="match_parent"
android:layout_height="40dp"
custom:leftBackground="@color/colorAccent"
custom:leftText="Back"
custom:leftTextColor="#ffffff"
custom:rightBackground="@color/colorPrimaryDark"
custom:rightText="More"
custom:rightTextColor="#ffffff"
custom:title="Myself"
custom:mTitleTextColor="#ffffff"
custom:titleTextSize="10dp">
</android.support.v7.widget.Toolbar>
</RelativeLayout>
<?xml version="1.0" encoding="utf-8"?>
<resources>
<attr name="title" format="string"/>
<attr name="titleTextSize" format="dimension"/>
<attr name="mTitleTextColor" format="color"/>
<declare-styleable name="Topbar">
<attr name="title"/>
<attr name="titleTextSize"/>
<attr name="mTitleTextColor"/>
<attr name="leftTextColor" format="color"/>
<attr name="leftText" format="string"/>
<attr name="leftBackground" format="reference|color"/>
<attr name="rightText" format="string"/>
<attr name="rightBackground" format="reference|color"/>
<attr name="rightTextColor" format="color"/>
</declare-styleable>
</resources>