等高布局如果超过设定的高度
在这里,老师将padding-bottom和margin-bottom设置为了600px, 但是放内容高度超出了600,就不会出现等高布局,除了将数值设置成更大的值来解决这一问题外,有其他的办法吗?
在这里,老师将padding-bottom和margin-bottom设置为了600px, 但是放内容高度超出了600,就不会出现等高布局,除了将数值设置成更大的值来解决这一问题外,有其他的办法吗?
2016-10-05

因为div1和div2在没有内容的情况下,都是被padding-bottom撑开的 600px,然后配合最外层div(黑色边框,灰色背景区域)的属性overflow:hidden,将多余的隐藏掉。
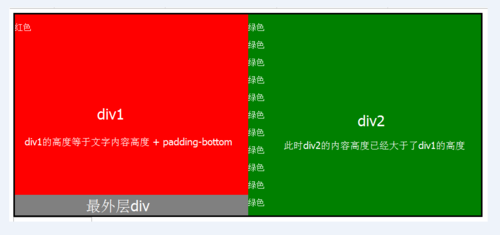
当我给其中一个div1放置内容的时候,div1的高度就发生了变化 (等于 padding-bottom + 放置内容的高度)
与此同时,最外层div的高度也被撑开了,由于overflow:hidden,导致在视觉上div2和div1显示的高度区域是一样高,也就是等高效果。但是实际上不是等高的。
这也就导致当其中一个div的填充的内容高度大于另外一个div的填充的内容高度 + padding-bottom 的时候,就会出现破绽,类似图中灰色区域
我的解决办法是将600px这一数值改成一个超大值,列如9999999999px; 这样几乎不会出现破绽
不知道我的理解对不对,对的话有没有其他的解决办法
举报