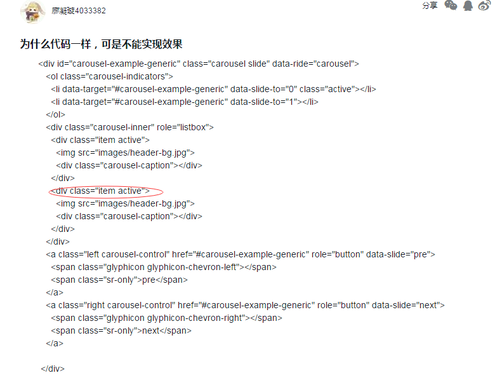
为什么代码一样,可是不能实现效果
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
</ol>
<div class="carousel-inner" role="listbox">
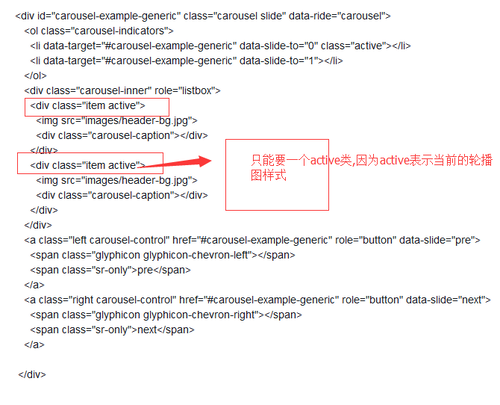
<div class="item active">
<img src="images/header-bg.jpg">
<div class="carousel-caption"></div>
</div>
<div class="item active">
<img src="images/header-bg.jpg">
<div class="carousel-caption"></div>
</div>
</div>
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="pre">
<span class="glyphicon glyphicon-chevron-left"></span>
<span class="sr-only">pre</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
<span class="sr-only">next</span>
</a>
</div>


 请看上图
请看上图